IteratorWhen creating a scenario, use an iterator to divide one bundle into smaller separate bundles. Subsequent modules then process the bundles separately. One common use is when automatically uploading email attachments to a cloud drive. You can find iterators under the Flow control of the tools section. is a special type of module that converts an arrayWithin a bundle, data items of the same type are sometimes in an array. You can find an array by looking at the details of a bundle. Depending on the details of your scenario, you can map other modules to a specific item in an array or use iterators and aggregators to manipulate your data into other formats. When mapping,... into a series of bundles. Each array item will output as a separate bundleA bundle is a chunk of data and the basic unit for use with modules. A bundle consists of items, similar to how a bag may contain separate, individual items. .

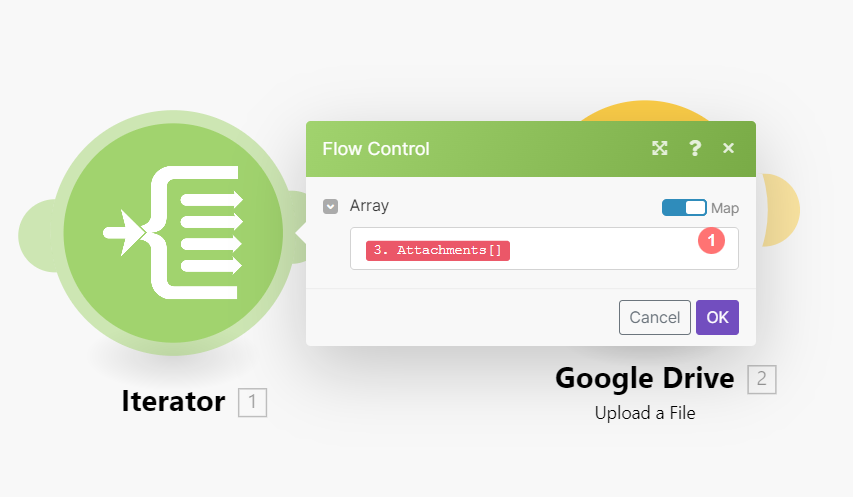
Setting up an iterator is done in the same way as setting any other module. The Array field contains the array to be converted/split into separate bundles.
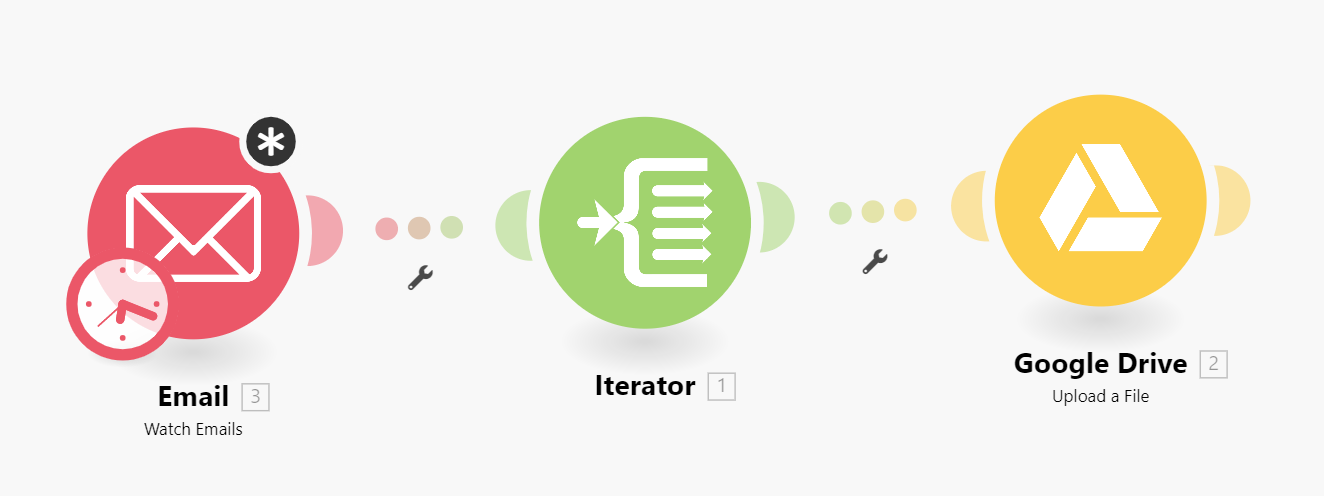
The scenarioA specific connection between applications in which data can be transferred. Two types of scenarios: active/inactive. below shows how to retrieve emails with attachments and save the attachments as single files in a selected Google Drive folder.
Emails can contain an array of attachments. The Iterator module inserted after the first module enables you to handle each attachment separately. The Iterator splits the array of attachments into single bundles, each bundle with one attachment will then save one at a time in a selected Google Drive folder. The Iterator module set up is shown above – the Array field should contain the Attachments[] array.

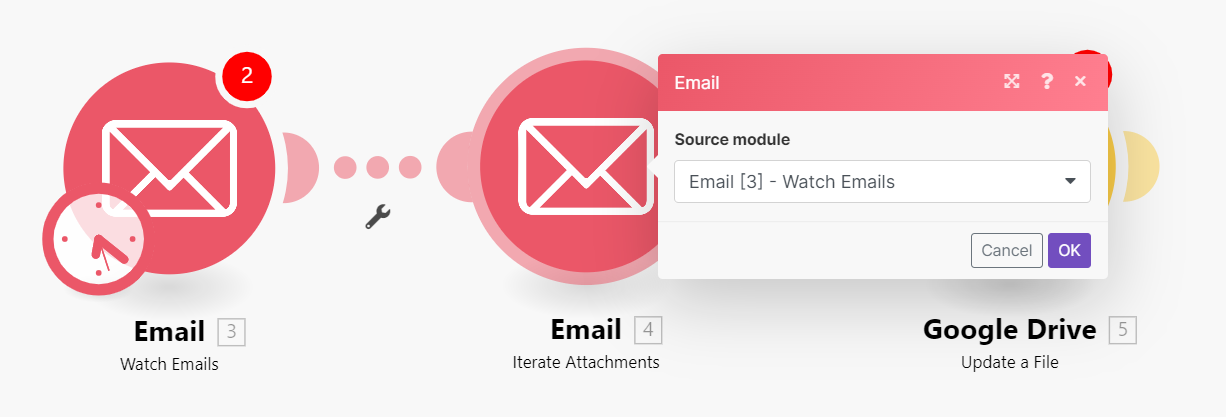
For your convenience, many Boost.space IntegratorPart of the Boost.space system, where you can create your connections and automate your processes. apps offer specialized iterator modules with a simplified setup. For example, the Email app contains the special iterator Email > Iterate attachments that will produce the same results as the general Iterator without having to specify the array, just the source module.

Learn when to use an Iterator in your scenariosA specific connection between applications in which data can be transferred. Two types of scenarios: active/inactive.
The video below is module 1 of the 3 part lesson titled Iterator and Array AggregatorWhen designing a scenario, use an array aggregator to merge multiple bundles into one single bundle. This may be necessary to format data properly for subsequent modules. The array aggregator also lets you define your target data structure.. It explains the purpose of the Iterator and the Array AggregatorYou can use a table aggregator to create a table from multiple bundles. The table aggregator merges values based on your specified column and row parameters and outputs into a single bundle. One possible use is compiling blog posts or emails into a single email summary. and with the help of a sample scenario, explains when to use an Iterator and what to do with the output.
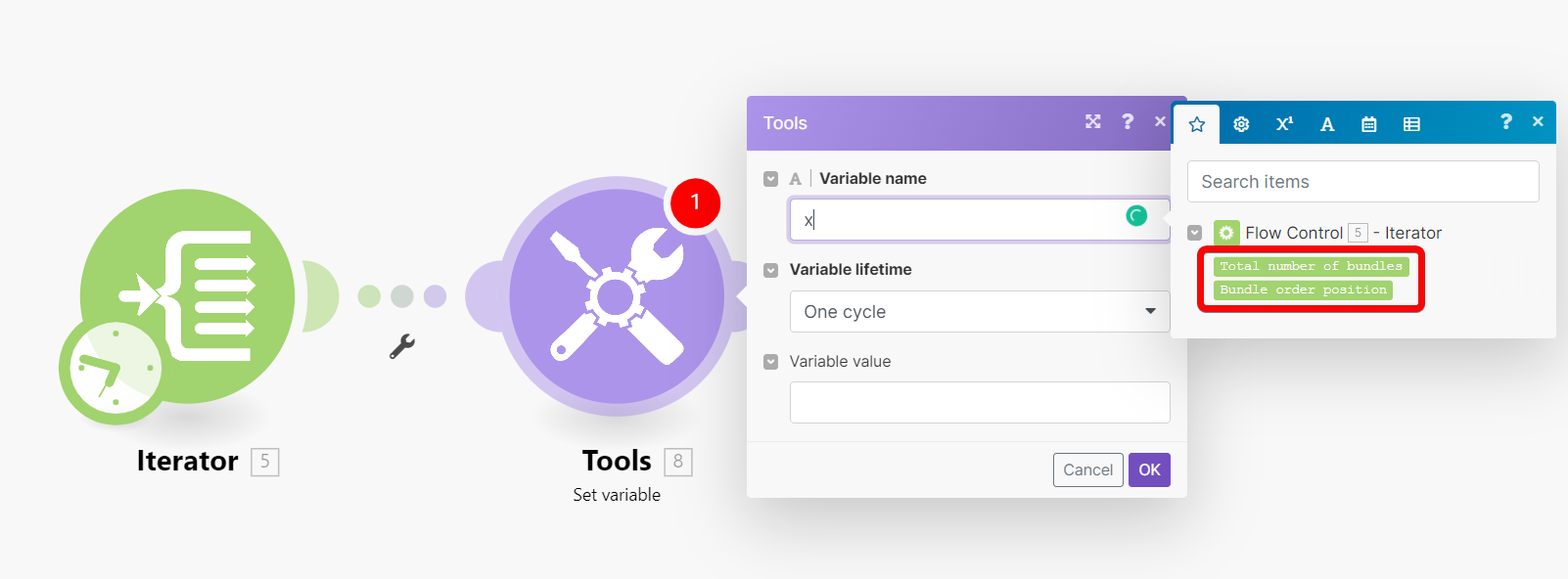
When an Iterator does not have information about the structure of the array’s items, the mappingMapping links the modules in your scenario. When you map an item, you connected the data retrieved by one module to another module to perform the desired action. For example, you can map the email address and subject lines from the Email > Watch emails module to Google Sheets > Add a row and create a spreadsheet of email addresses... panel in the modules following the Iterator will display only two items under the Iterator: Total number of bundles and Bundle order position:

The reason for this is that in Boost.space Integrator each module is responsible for providing information about items it outputs so these items can be properly displayed in the mapping panel in the following modules. However, there are several modules that might be unable to provide this information in some cases, e.g. JSON > Parse JSON or Webhooks > Custom WebhookA webhook is a way for an app to send real-time information to a specific URL in response to certain events or triggers. modules with missing data structure.
The solution is to manually execute the scenario to make the module learn about the items it outputs so it can provide the information to the following modules.
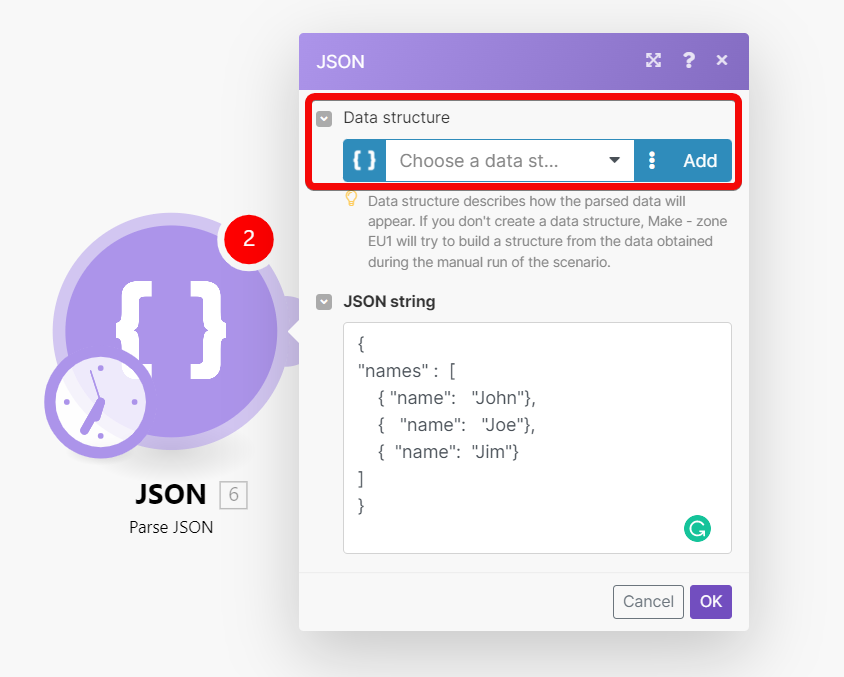
For example, if you have a JSON > Parse JSON module without a data structureWhen you create a data store, you need to create a data structure that formats your data store in Boost.space Integrator. Think of the data store as a spreadsheet and the data structure as the headers. The data structure defines the kind of data (i.e. text, numeric, etc.) that the data store records. You can view and manage your data... as below:

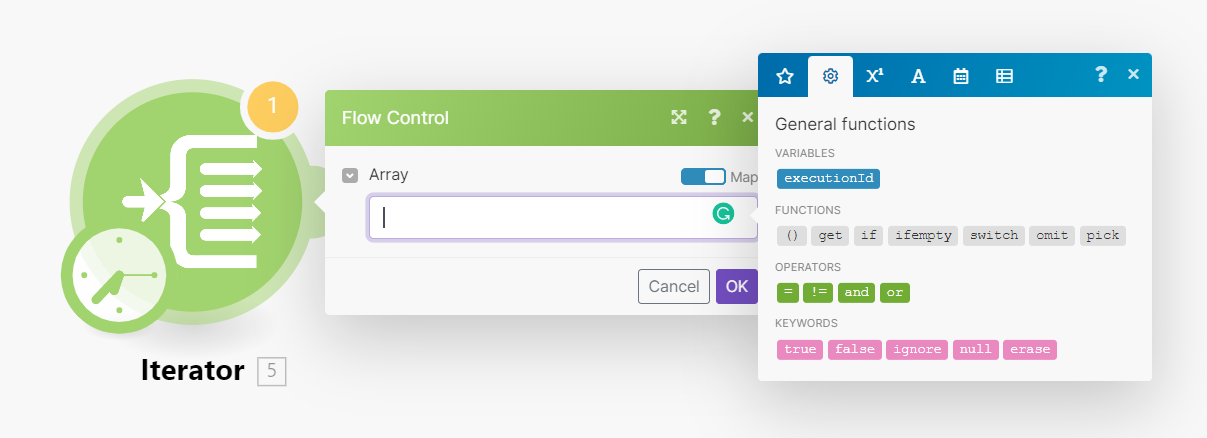
And then if you connect an Iterator module to it, you will not be able to map the output of the module to the Array field in the setup panel of the Iterator:

To resolve this, just manually start the scenario in the Scenario editor. You can un-link the modules after the JSON > Parse JSON module to prevent the flow from proceeding further or right-click theJSON > Parse JSON module and choose “Run this module only” from the context menu to execute only the JSON > Parse JSON module.
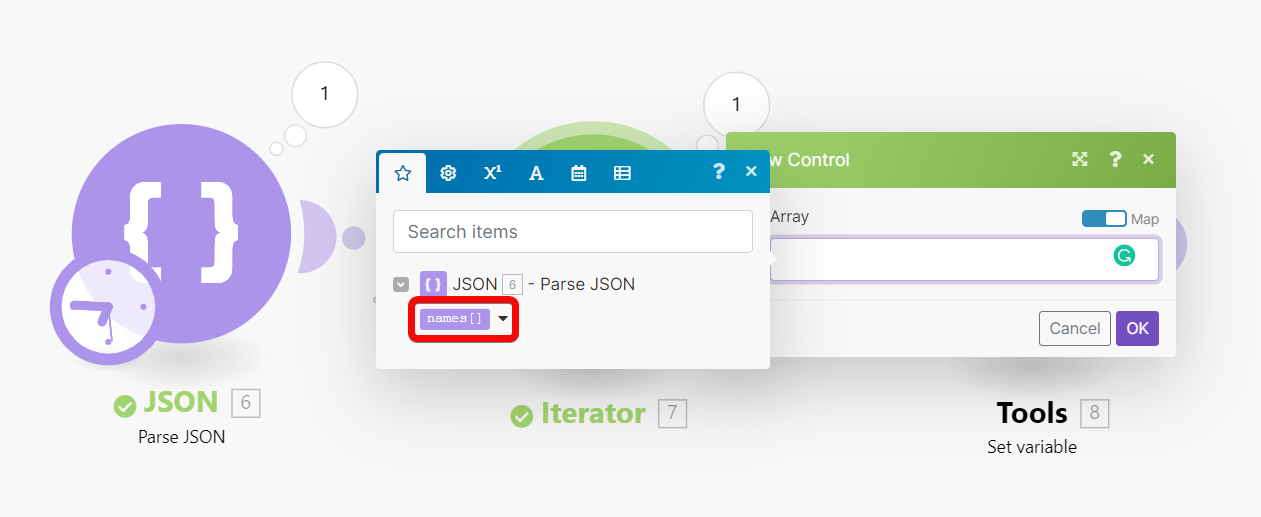
Once the JSON > Parse JSON has been executed, it learns about the items it outputs and provides this information to all the following modules including the Iterator. The mapping panel in the Iterator’s setup will then display the items:

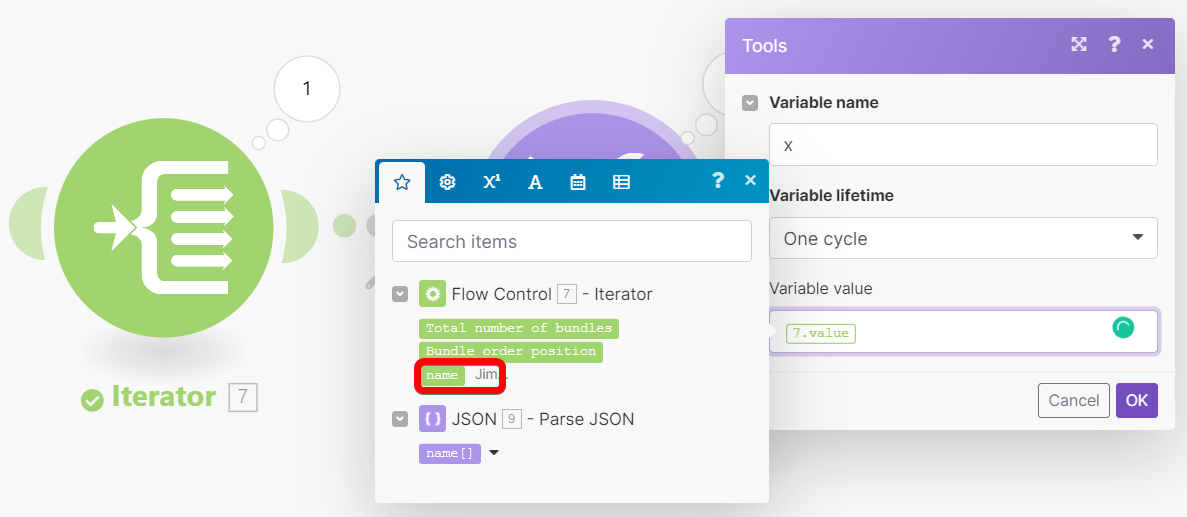
Moreover, the mapping panel in the modules connected after the Iterator will display the items contained in the array’s items:

In summary: if you cannot see some items in a module’s mapping panel, simply run the scenario once so all the modules can learn about the items they output and provide this information to the following modules.
