The Delesign modules allow you to watch, create, update, search, and delete the projects in your Delesign account.
Prerequisites
-
A Delesign account
In order to use Delesign with Boost.space Integrator, it is necessary to have a Delesign account. If you do not have one, you can create a Delesign account at delesign.com.
![[Note]](https://docs.boost.space/wp-content/themes/bsdocs/docs-parser/HTML/css/image/note.png) |
Note |
|---|---|
|
The module dialog fields that are displayed in bold (in the Boost.space Integrator scenario, not in this documentation article) are mandatory! |
To connect your Delesign account to Boost.space Integrator you need to obtain the API Key from your Delesign account and insert it in the Create a connection dialog in the Boost.space Integrator module.
-
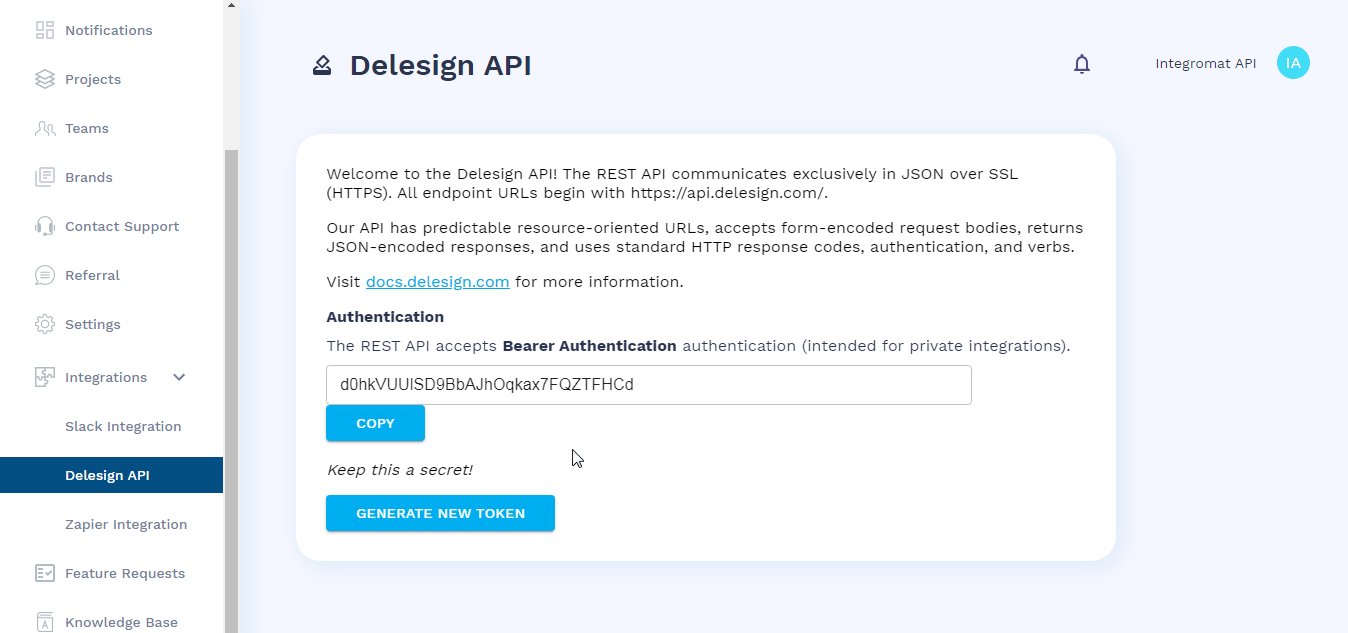
Log in to your Delesign account and open your Dashboard.
-
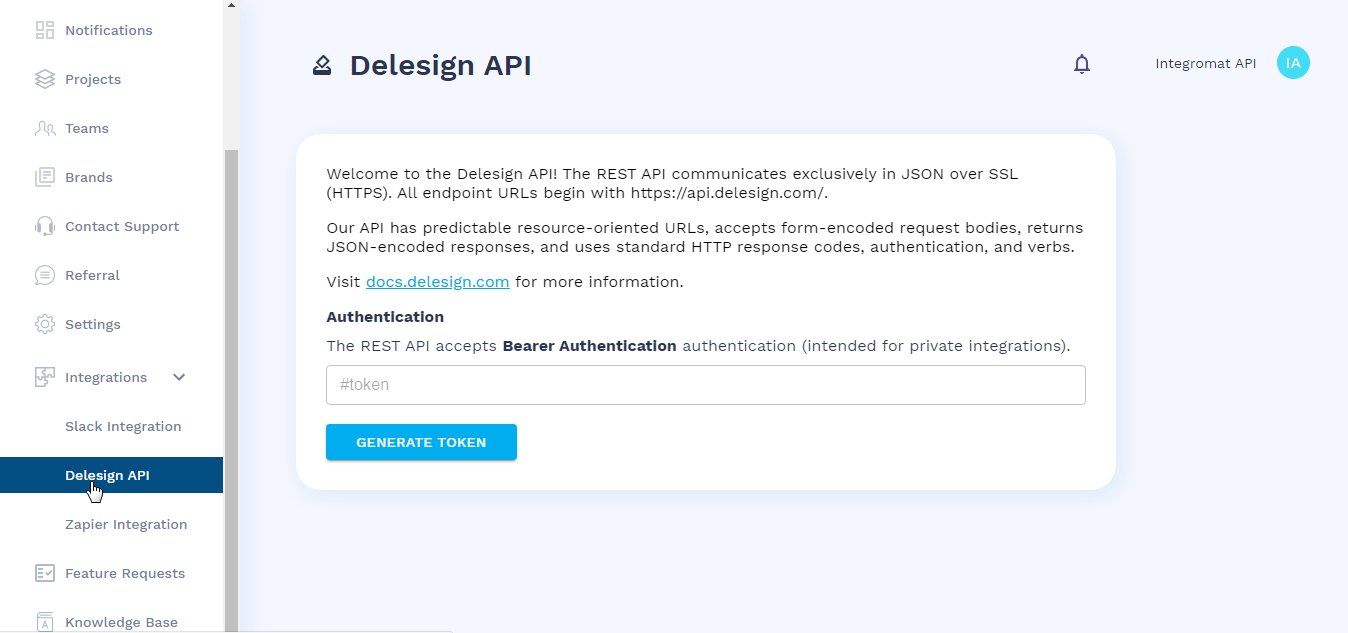
Click Integrations > Delesign API.
-
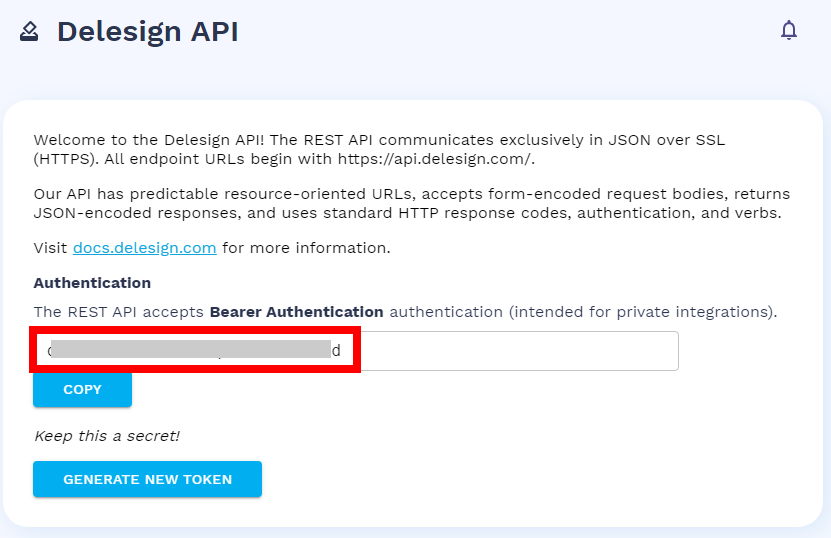
Copy the API Token to your clipboard.
-
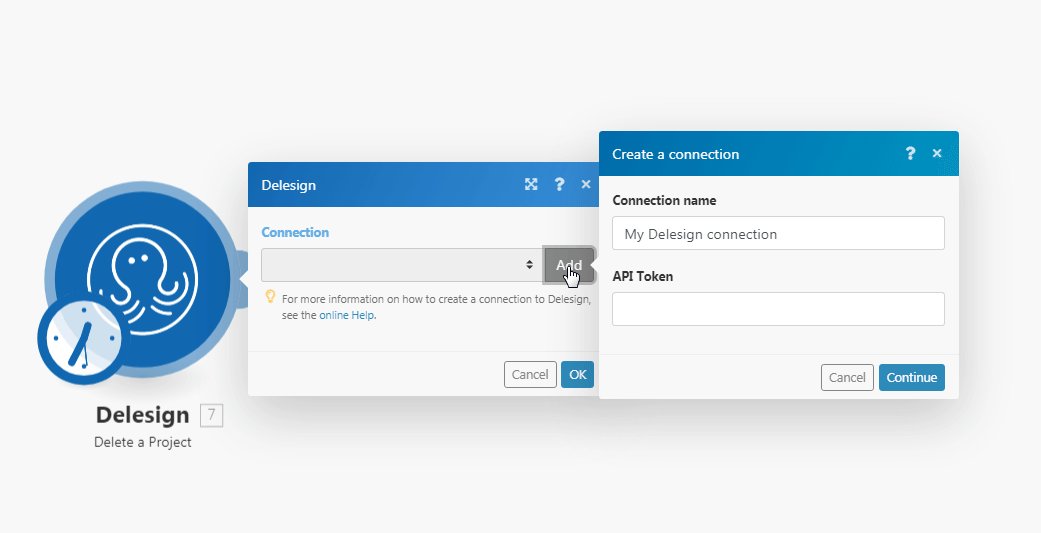
Go to Boost.space Integrator and open the Delesign module’s Create a connection dialog.
-
In the Connection name field, enter a name for the connection.
-
In the API Token field, enter the token copied in step 3, and click Continue.
The connection has been established.
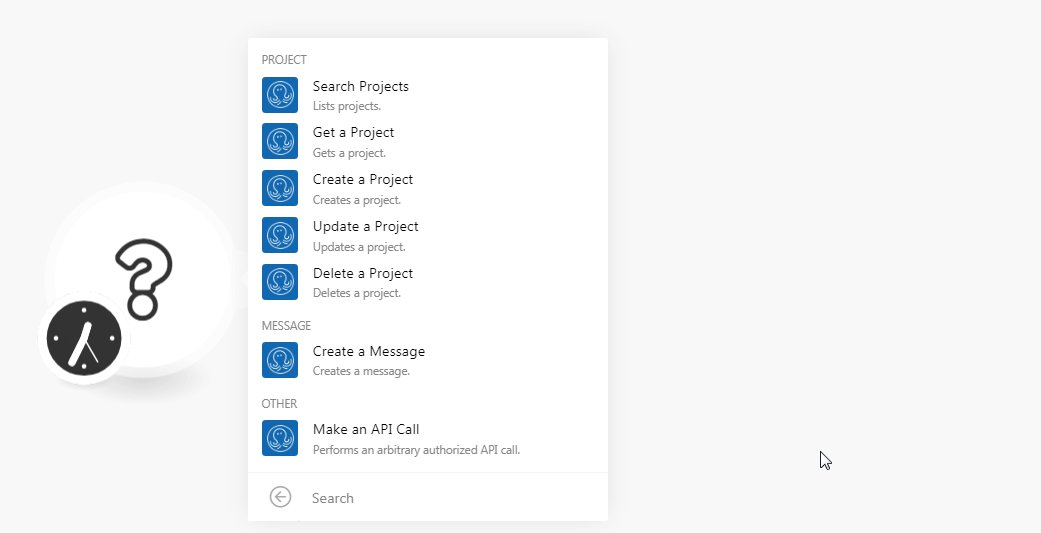
Lists Projects.
|
Connection |
|
|
Limit |
Set the maximum number of projects Boost.space Integrator should return during one scenario execution cycle. |
|
Type |
Select the project type:
|
|
Status |
Select the project status:
|
Gets a project.
|
Connection |
|
|
Project Status |
Select the status of the project whose details you want to retrieve:
|
|
Project ID |
Select the Project ID whose details you want to retrieve. |
Creates a project.
|
Connection |
|
|
Title |
Enter a name for the project. |
|
Type |
Select the project type:
|
|
Category |
Select the category of the project. For example, |
|
Description |
Enter the project details. |
|
Dimension |
Enter the dimension of the project. |
|
Target Audience |
Enter the target audience for the project. For example, |
|
Timeframe |
Enter the time |
|
Inspiration |
Enter the details which led to this project. For example, |
|
Script |
Enter the script details which you want to include in the project. This is applicable only for the project type |
|
Mockup Type |
Select the mockup type. This is applicable only if the project type is |
|
Screen Mockup |
Select the screen mockup details. This is applicable only if the project type is one of |
|
File Attachment |
Enter the file URL address you want to add to the project. |
|
File Types |
Select the file type. For example, |
Updates a project.
|
Connection |
|
|
Project Status |
Select the status of the project that you want to update:
|
|
Project ID |
Select the Project ID whose details you want to update. |
|
Title |
Enter a name for the project. |
|
Type |
Select the project type:
|
|
Category |
Select the category of the project. For example, |
|
Description |
Enter the project details. |
|
Dimension |
Enter the dimension of the project. |
|
Target Audience |
Enter the target audience for the project. For example, |
|
Timeframe |
Enter the time |
|
Inspiration |
Enter the details which led to this project. For example, |
|
Script |
Enter the script details which you want to include in the project. This is applicable only for the project type |
|
Mockup Type |
Select the mockup type. This is applicable only if the project type is |
|
Screen Mockup |
Select the screen mockup details. This is applicable only if the project type is one of |
|
File Attachment |
Enter the file URL address you want to add to the project. |
|
File Types |
Select the file type. For example, |
Deletes a project.
|
Connection |
|
|
Project Status |
Select the status of the project you want to delete. |
|
Project ID |
Select the Project ID you want to delete. |
Creates a message.
|
Connection |
|
|
Project Status |
Select the status of the project in which you want to create a message:
|
|
Project ID |
Select the Project ID in which you want to create a message. |
|
Message |
Enter the message text you want to add to the project. |
|
File Attachment |
Enter the file URL address you want to add to the message. |
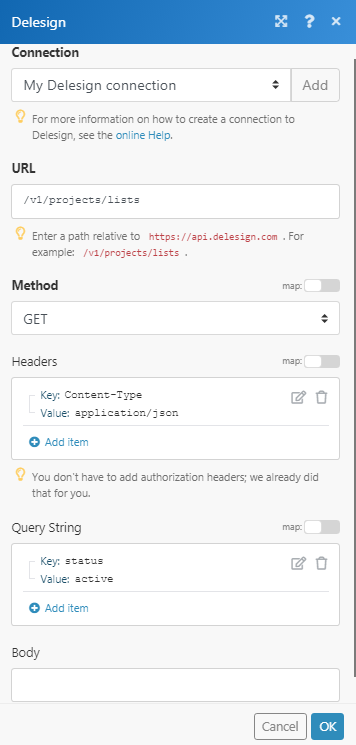
Performs an arbitrary authorized API call.
|
Connection |
||||
|
URL |
Enter a path relative to
|
|||
|
Method |
Select the HTTP method you want to use: GET to retrieve information for an entry. POST to create a new entry. PUT to update/replace an existing entry. PATCH to make a partial entry update. DELETE to delete an entry. |
|||
|
Headers |
Enter the desired request headers. You don’t have to add authorization headers; we already did that for you. |
|||
|
Query String |
Enter the request query string. |
|||
|
Body |
Enter the body content for your API call. |
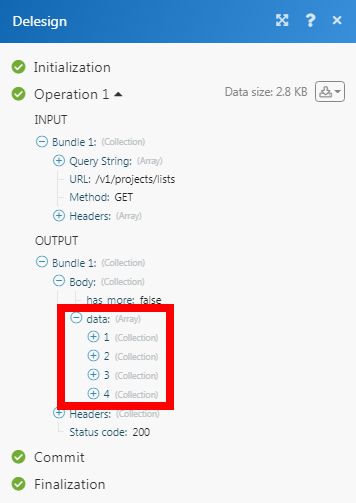
The following API call returns all the projects from your Delesign account:
URL:
/v1/projects/lists
Method:
GET
Query String:
Key:
Status
Value:
Active

Matches of the search can be found in the module’s Output under Bundle > Body > data.
In our example, 4 projects were returned: