The HTML/CSS to Image modules enable you to convert HTML/CSS to an image in your HTML/CSS to Image account.
Prerequisites
-
An HTML/CSS to Image account
In order to use HTML/CSS to Image with Boost.space Integrator, it is necessary to have a HTML/CSS to Image account. If you do not have one, you can create a HTML/CSS to Image account at htmlcsstoimage.com.
![[Note]](https://docs.boost.space/wp-content/themes/bsdocs/docs-parser/HTML/css/image/note.png) |
Note |
|---|---|
|
The module dialog fields that are displayed in bold (in the Boost.space Integrator scenario, not in this documentation article) are mandatory! |
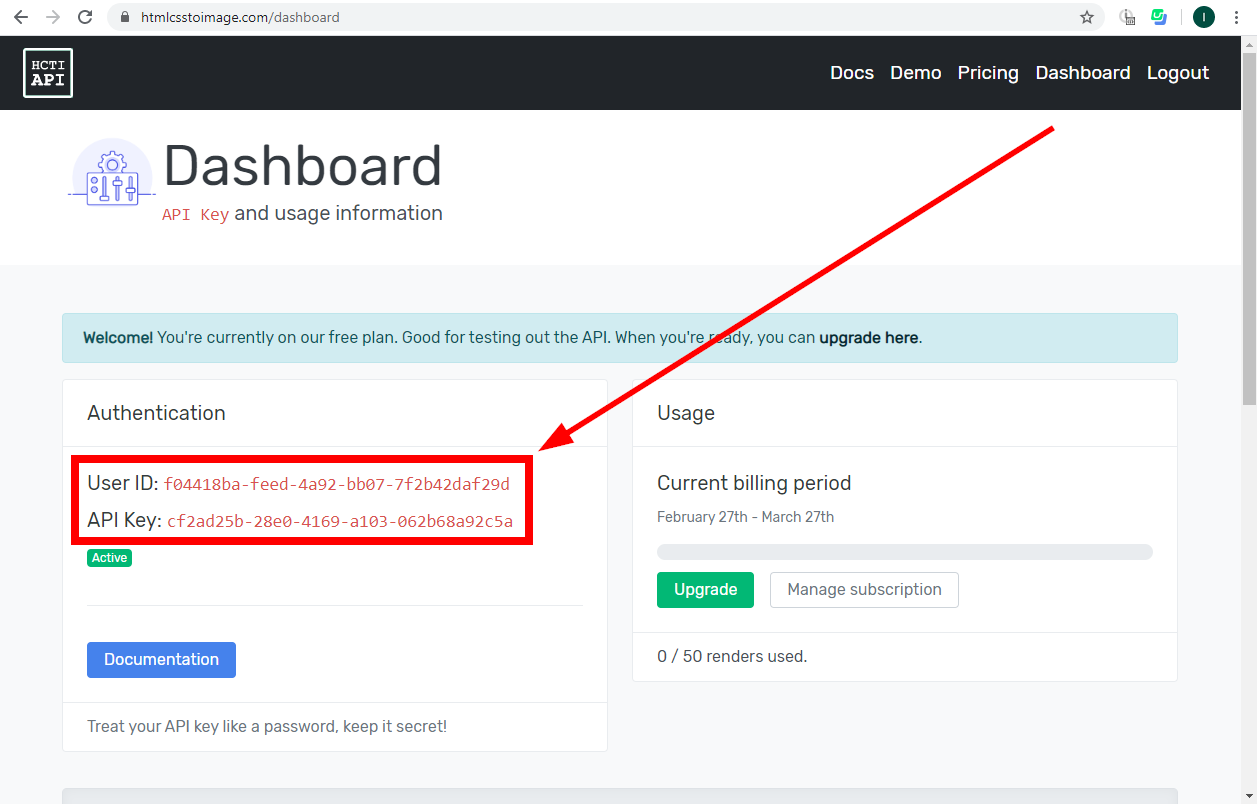
To connect your HTML/CSS to Image account to Boost.space Integrator you need to obtain your User ID and API Key.
1. Log in to your HTML/CSS to Image account.
2. Go to Dashboard where you can find your User ID and API Key.

3. Go to Boost.space Integrator and open the HTML/CSS to Image module’s Create a connection dialog.
4. Enter the User ID and API Key provided in step 2 to the respective fields and click the Continue button to establish the connection.
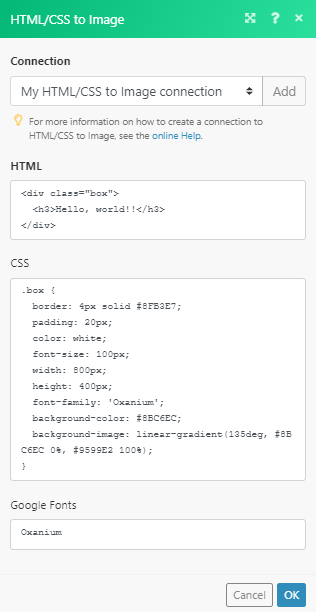
Converts HTML/CSS to an image (jpg, png, webp).
|
Connection |
|
|
HTML |
Enter the html you want to create an image from. |
|
CSS |
Enter the CSS to be applied to the HTML above. |
|
Google Fonts |
Specify the Google Font you use in your CSS. E.g. |

See also the documentation on the HTML/CSS to Image website.
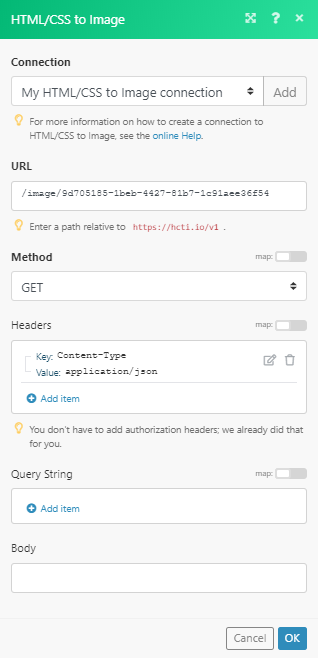
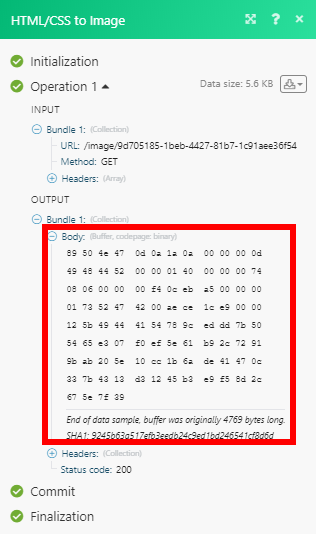
Allows you to perform a custom API call.
|
Connection |
|
|
URL |
Enter a path relative to For the list of available endpoints, refer to the HTML/CSS to Image Documentation. |
|
Method |
Select the HTTP method you want to use: GET to retrieve information for an entry. POST to create a new entry. PUT to update/replace an existing entry. PATCH to make a partial entry update. DELETE to delete an entry. |
|
Headers |
Enter the desired request headers. You don’t have to add authorization headers; we already did that for you. |
|
Query String |
Enter the request query string. |
|
Body |
Enter the body content for your API call. |