The ThriveCart module allows you to watch the events in your ThriveCart account.
Prerequisites
-
A ThriveCart account
In order to use ThriveCart with Boost.space Integrator, it is necessary to have a ThriveCart account. If you do not have one, you can create a ThriveCart account at thrivecart.com/.
![[Note]](https://docs.boost.space/wp-content/themes/bsdocs/docs-parser/HTML/css/image/note.png) |
Note |
|---|---|
|
The module dialog fields that are displayed in bold (in the Boost.space Integrator scenario, not in this documentation article) are mandatory! |
![[Note]](https://docs.boost.space/wp-content/themes/bsdocs/docs-parser/HTML/css/image/note.png) |
Note |
|---|---|
|
No connection is required to add webhooks to ThriveCart from Boost.space Integrator. |
Triggers when a new event is created.
-
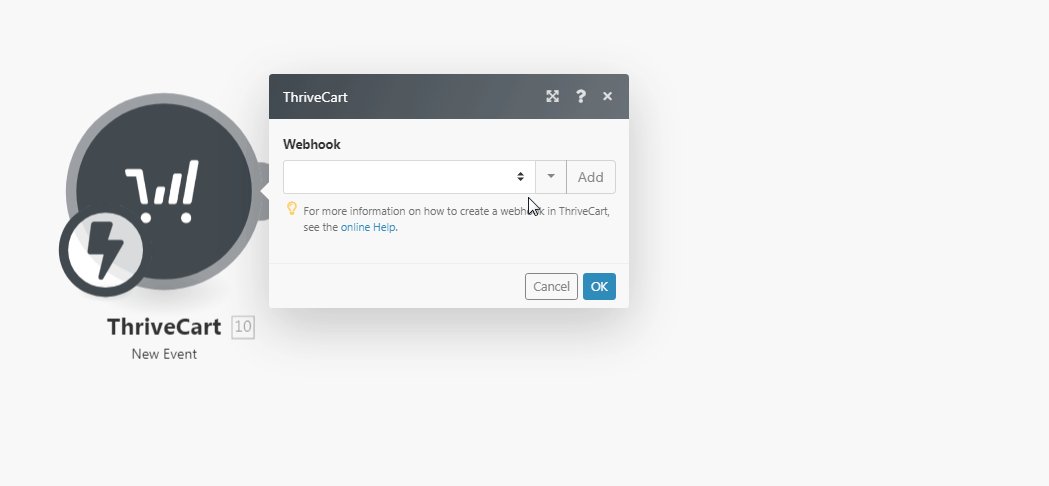
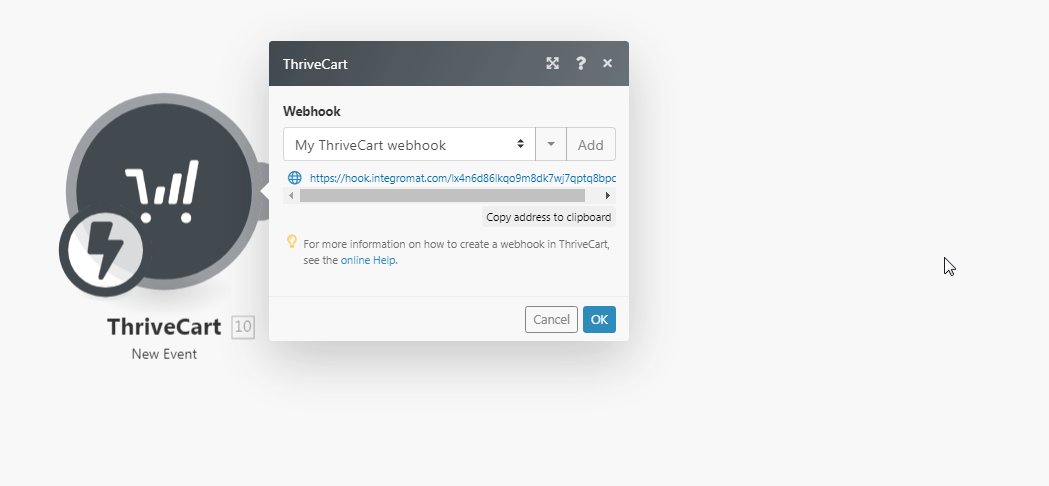
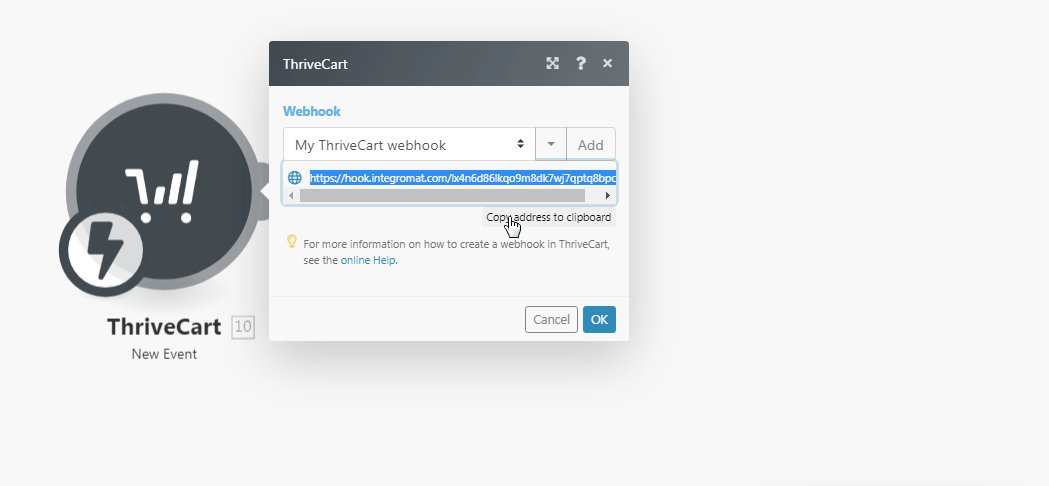
Go to Boost.space Integrator and open the ThriveCart module’s Create a connection dialog. Enter a name for the webhook, click Save and copy the URL address to your clipboard. Click OK, save, and run the trigger.
-
Login to your ThriveCart account.
-
Click Your Profile Icon > Settings > API & Webhooks.
-
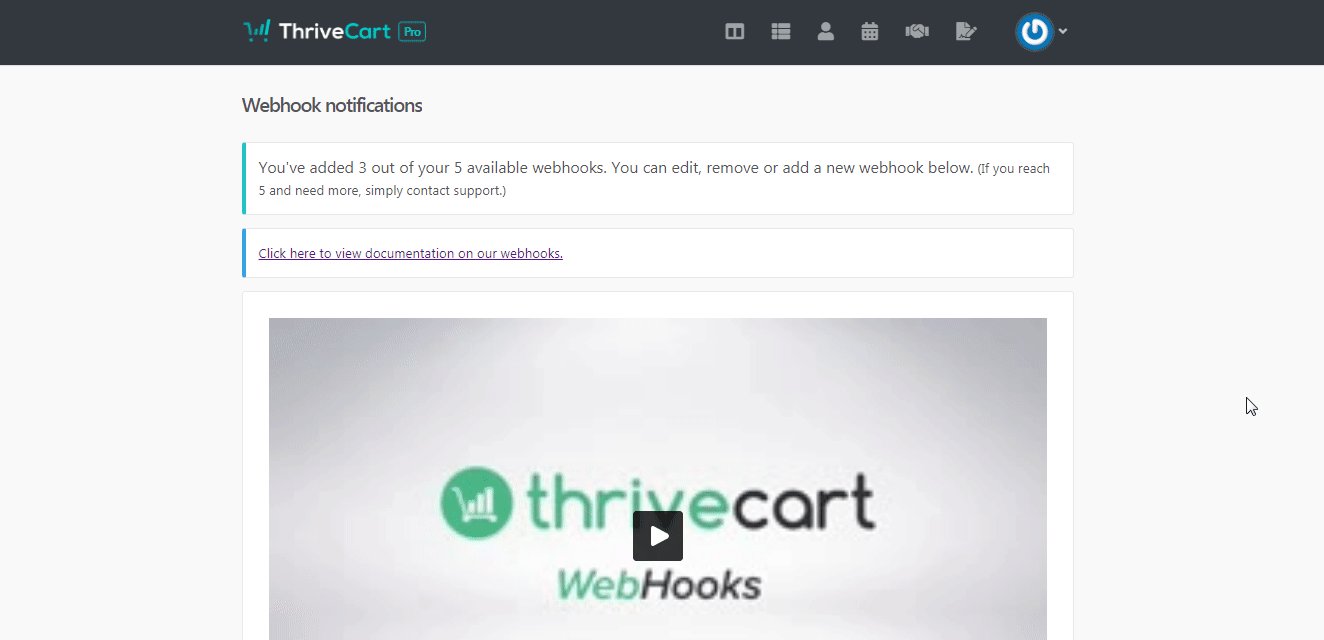
Click View Settings against Webhooks & Notifications > Add another webhook.
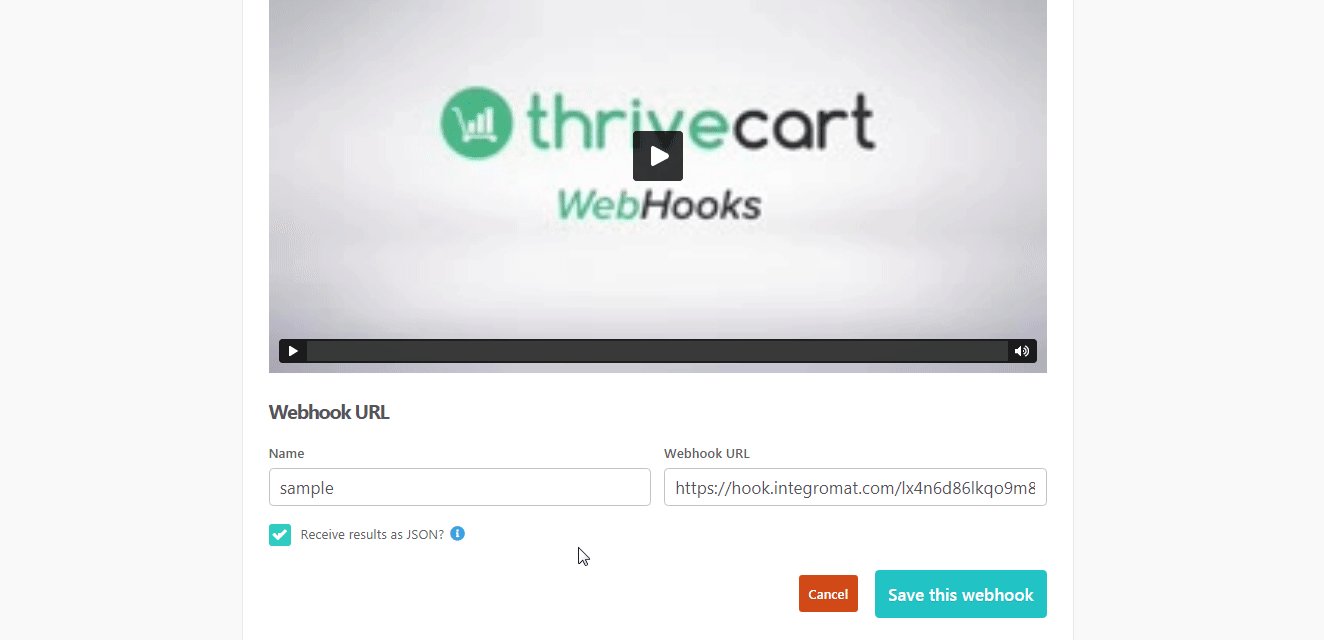
In the Name field, enter a name for the webhook. In the Webhook URL field, enter the URL address copied in step 1, select the checkbox to view the results in JSON format, and click Save.
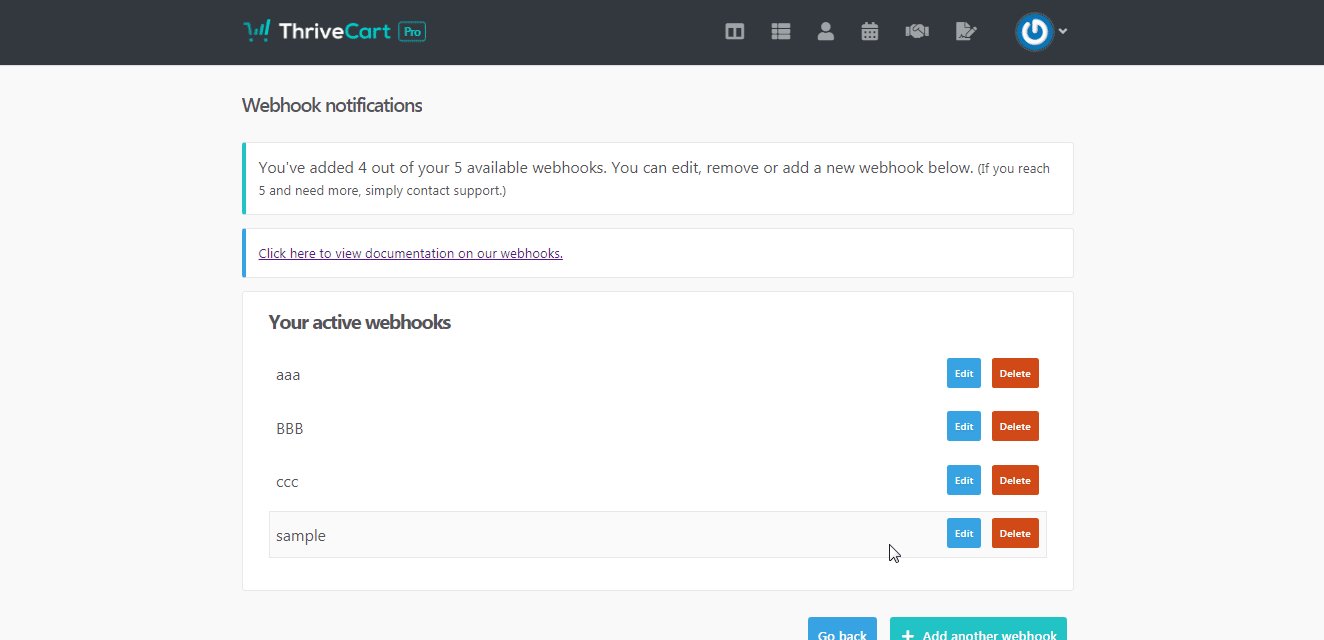
The webhook is successfully added.