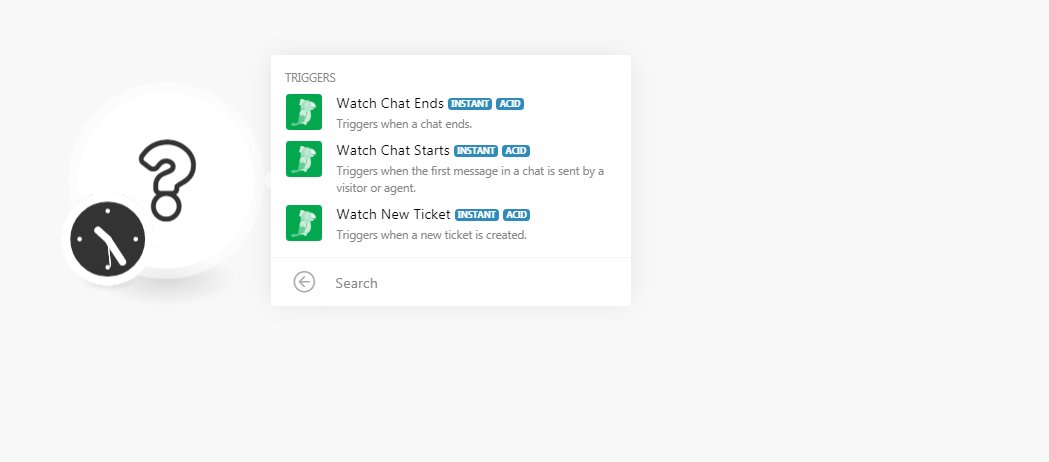
The Tawk.to modules allow you to watch the start and end of the chat, and new tickets in your Tawk.to account.
Prerequisites
-
A Tawk.to account
In order to use Tawk.to with Boost.space Integrator, it is necessary to have a Tawk.to account. You can create a Tawk.to account at dashboard.tawk.to/signup.
![[Note]](https://docs.boost.space/wp-content/themes/bsdocs/docs-parser/HTML/css/image/note.png) |
Note |
|---|---|
|
The module dialog fields that are displayed in bold (in the Boost.space Integrator scenario, not in this documentation article) are mandatory! |
![[Note]](https://docs.boost.space/wp-content/themes/bsdocs/docs-parser/HTML/css/image/note.png) |
Note |
|---|---|
|
You do not have to establish a connection for adding webhooks to your Tawk.to account. |
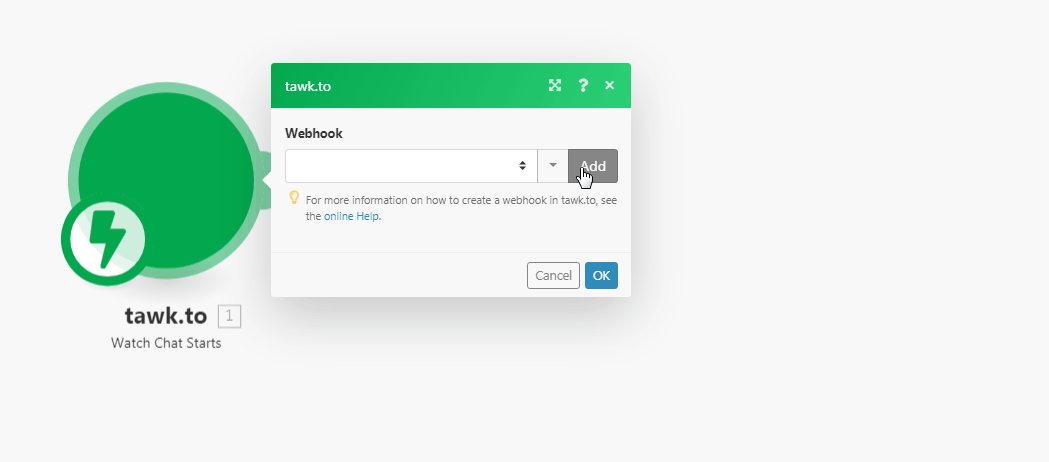
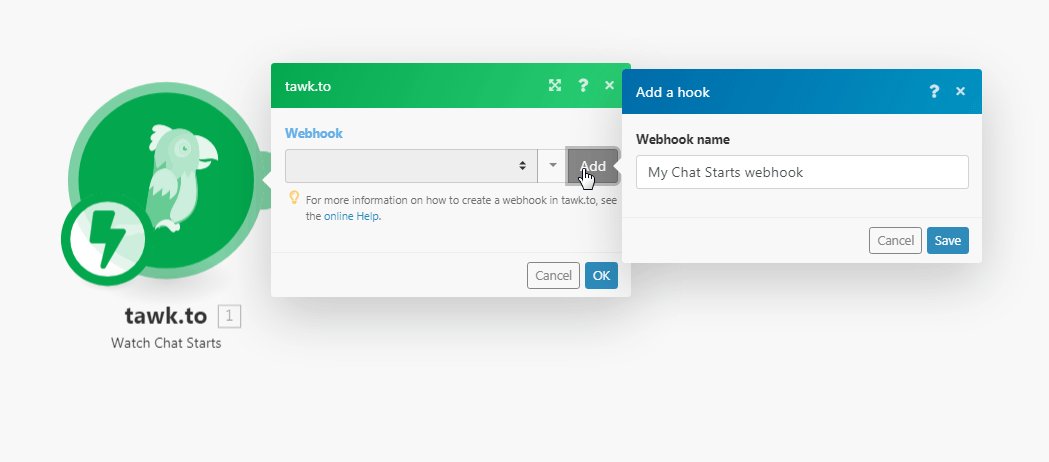
1. Open any Watch module, enter a name for the webhook, click Save, and copy the URL address to your clipboard.

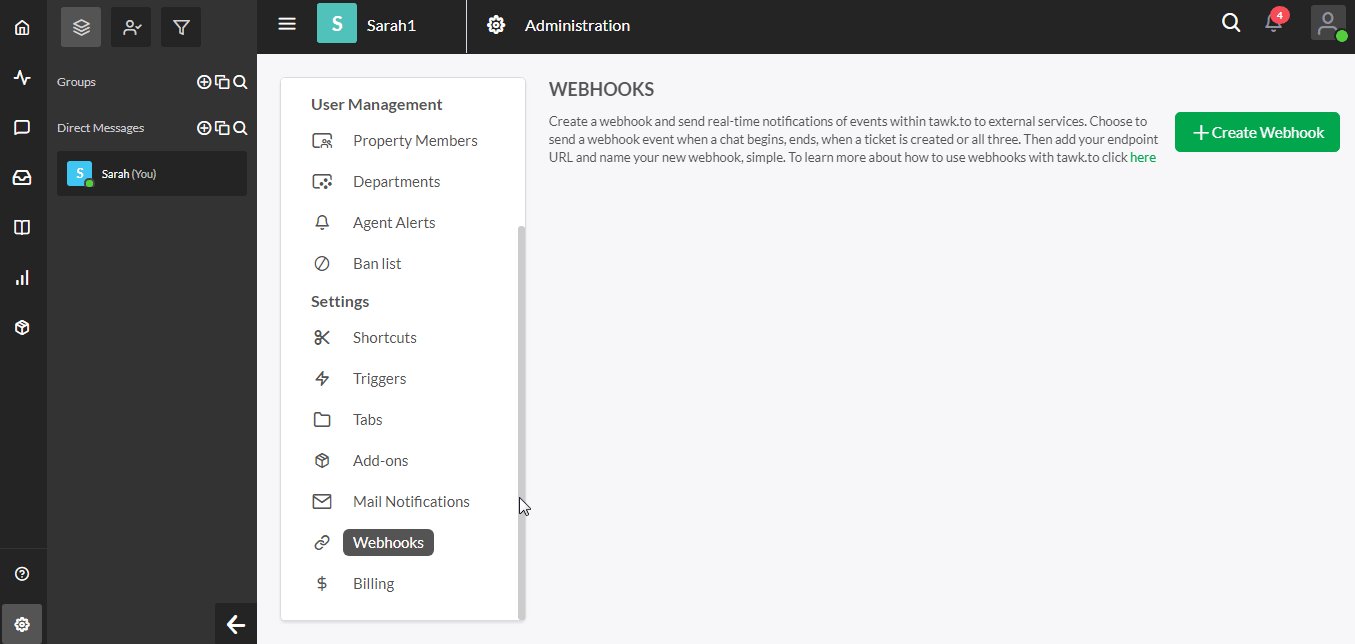
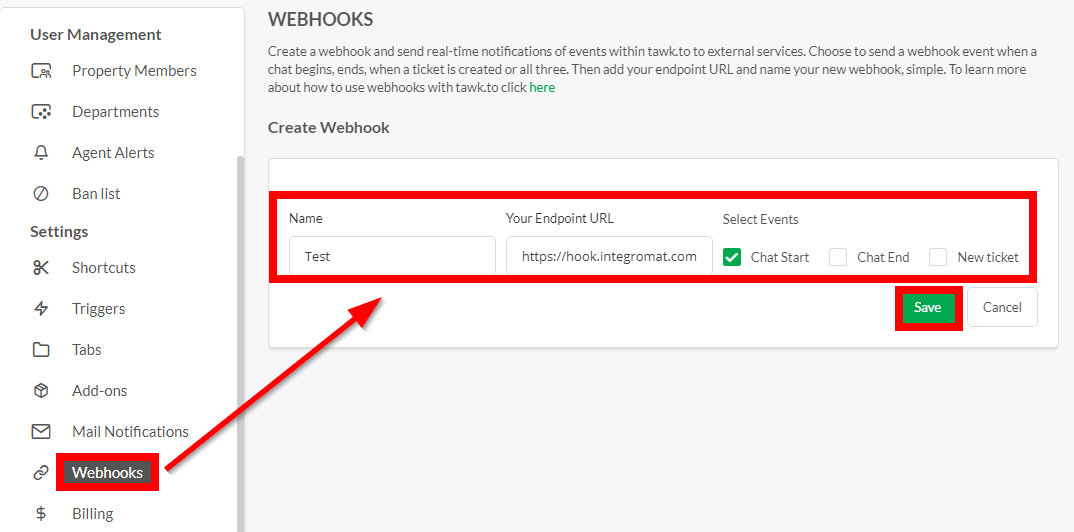
2. Log in to your Tawk.to account. Click Settings > Webhooks > Create Webhook.

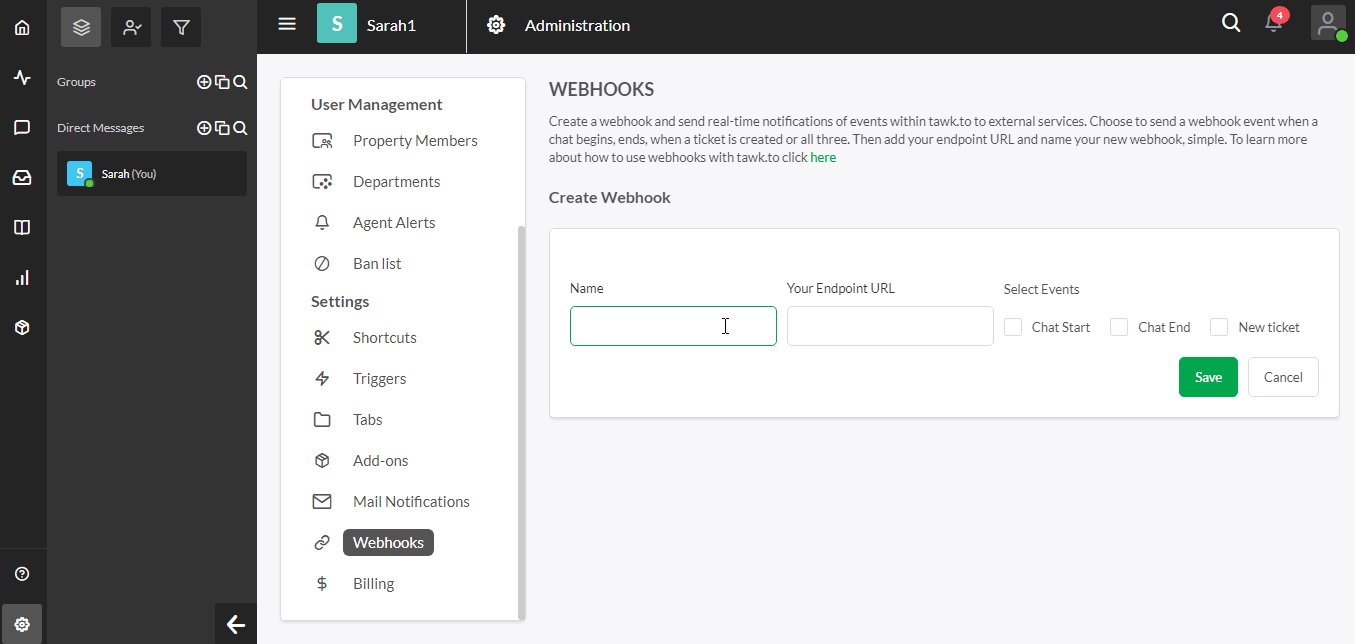
3. Enter a name for the webhook, and in the Endpoint field, enter the URL address copied in step 1, select the events you want to watch, and click Save.

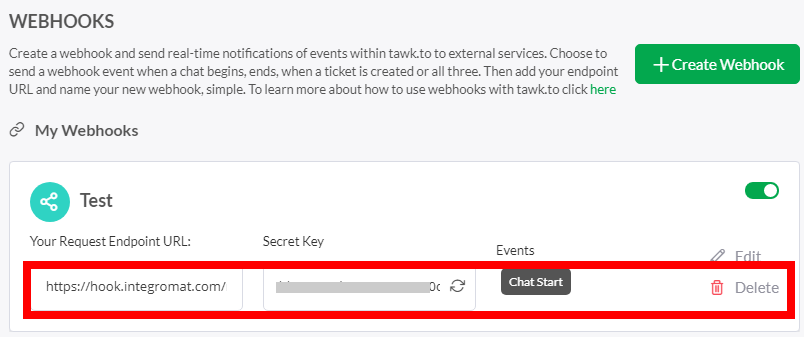
You have successfully added the webhook.

Triggers when the first message in a chat is sent by a visitor or agent.
|
Webhook Name |
Enter a name for the webhook. |
Triggers when a new ticket is created.
|
Webhook Name |
Enter a name for the webhook. |
For more information on webhooks, see Tawk.to webhooks.