| Active with remarks |
|---|
| This application needs additional settings. Please follow the documentation below to create your own connection. |
With the Placeholder module in Boost.space Integrator, you can create custom image placeholders.
You can specify the width, height, color, text on the image, and the image format.
-
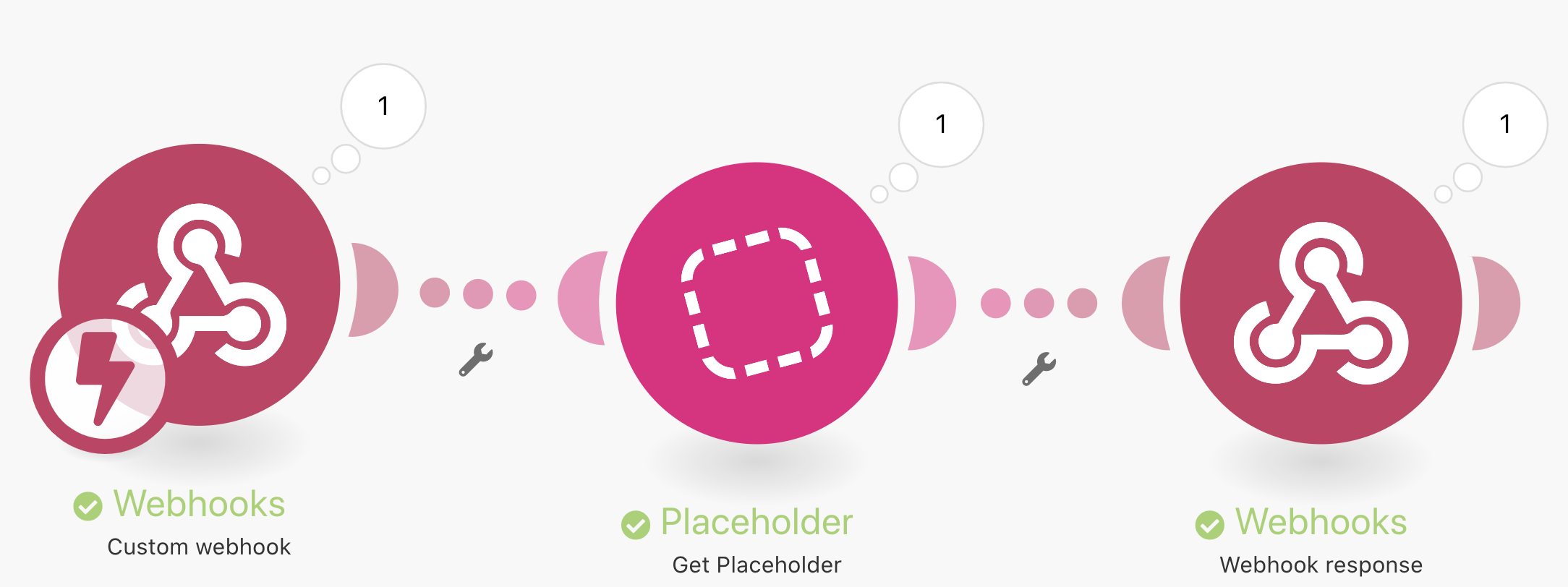
Log in to your Boost.space Integrator account and add the Get Placeholder module to your scenario.
-
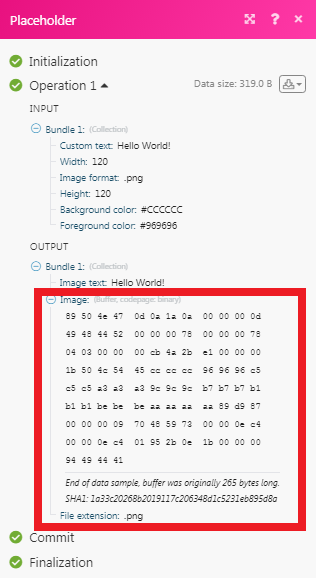
Fill in the following fields to create your placeholder image.
Width
Enter the width of the image in pixels.
Height
Enter the length of the image in pixels.
Background Color
Enter background color code of the image.
Foreground Color
Enter foreground color code of the image.
Custom Text
Enter the text you want to enter in the image.
Image Format
Select the image format:
-
JPG
-
JPEG
-
PNG
-
GIF
-
-
Click OK.
Using the responsive webhook you can create the placeholder and upload it to any folder such as
Google Drive.