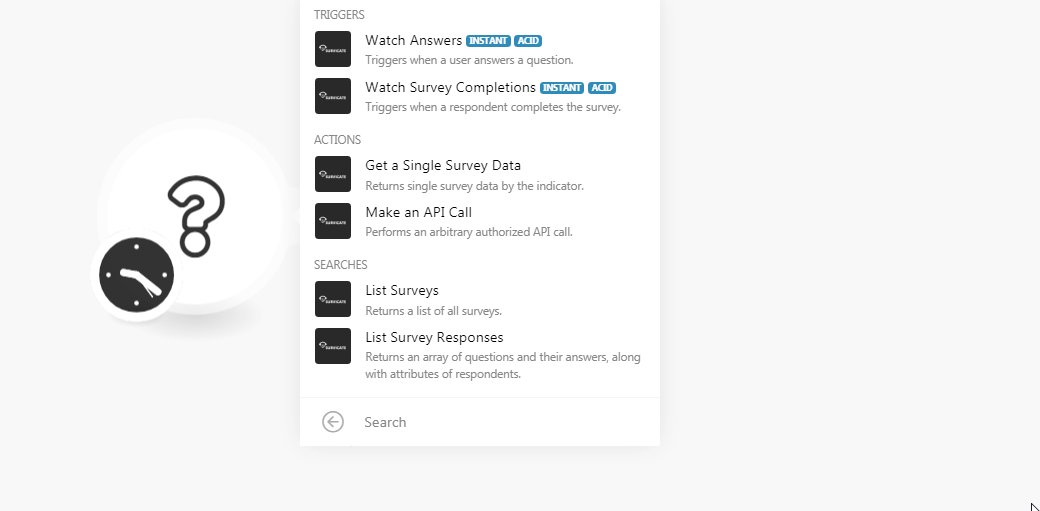
The Survicate modules allow you to watch, and list surveys in your Survicate account.
Prerequisites
-
A Survicate account
In order to use Survicate with Boost.space Integrator, it is necessary to have a Survicate account. If you do not have one, you can create a Survicate account at panel.survicate.com/#/signup.
![[Note]](https://docs.boost.space/wp-content/themes/bsdocs/docs-parser/HTML/css/image/note.png) |
Note |
|---|---|
|
The module dialog fields that are displayed in bold (in the Boost.space Integrator scenario, not in this documentation article) are mandatory! |
To connect your Survicate account to Boost.space Integrator you need to obtain the API Key from your Survicate account and insert it in the Create a connection dialog in the Boost.space Integrator module.
1. Log in to your Survicate account.
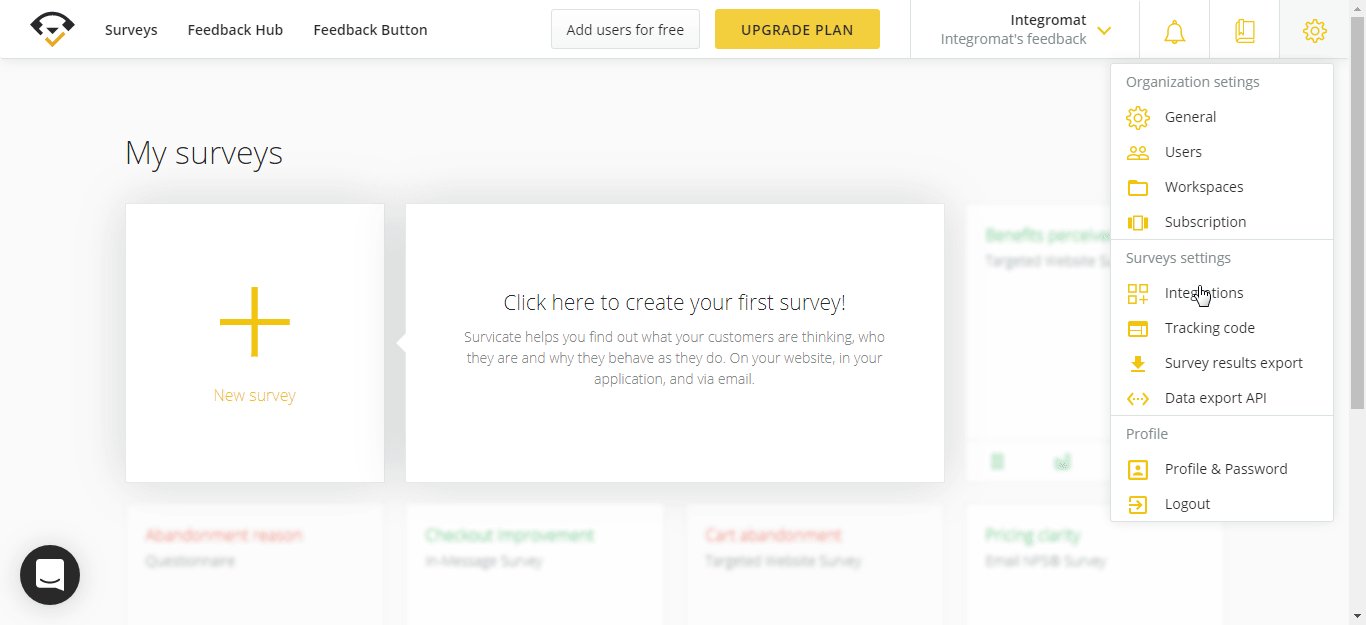
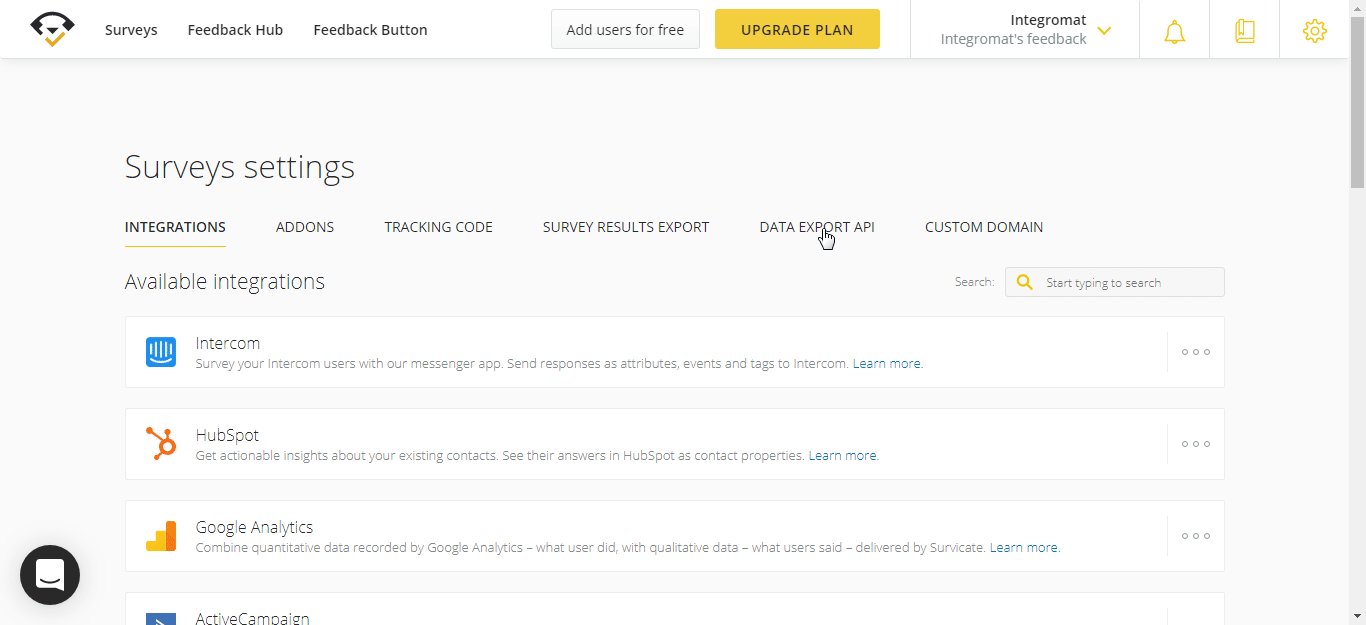
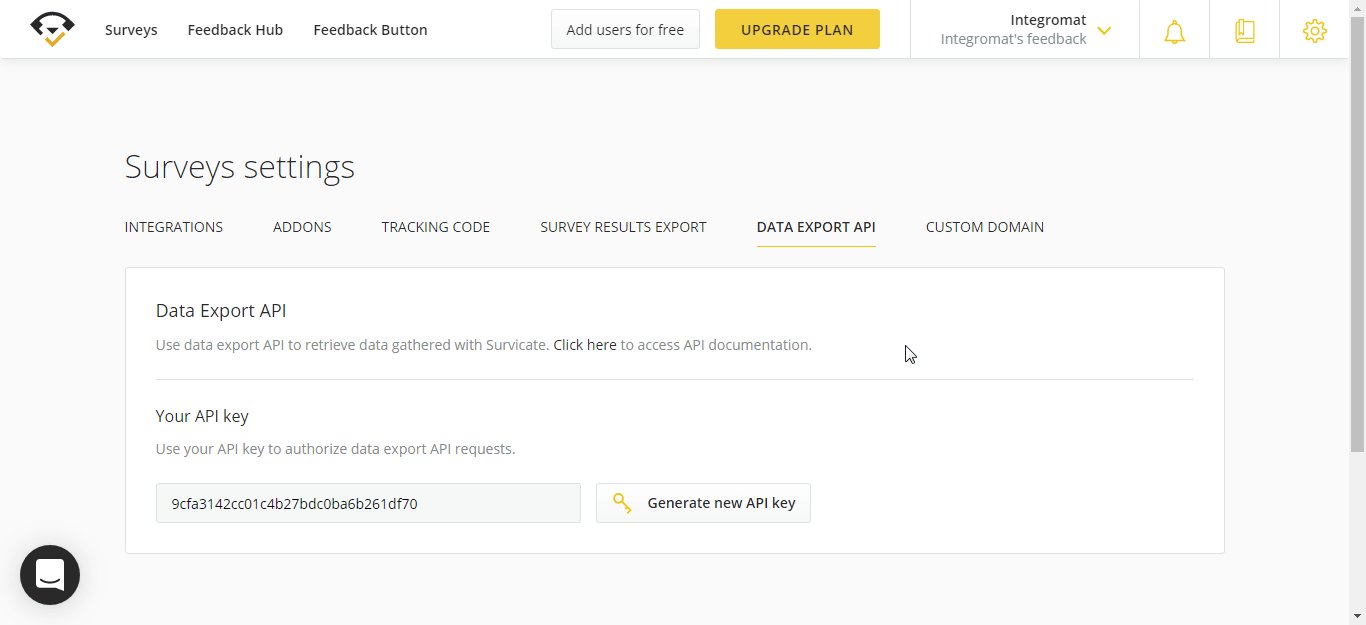
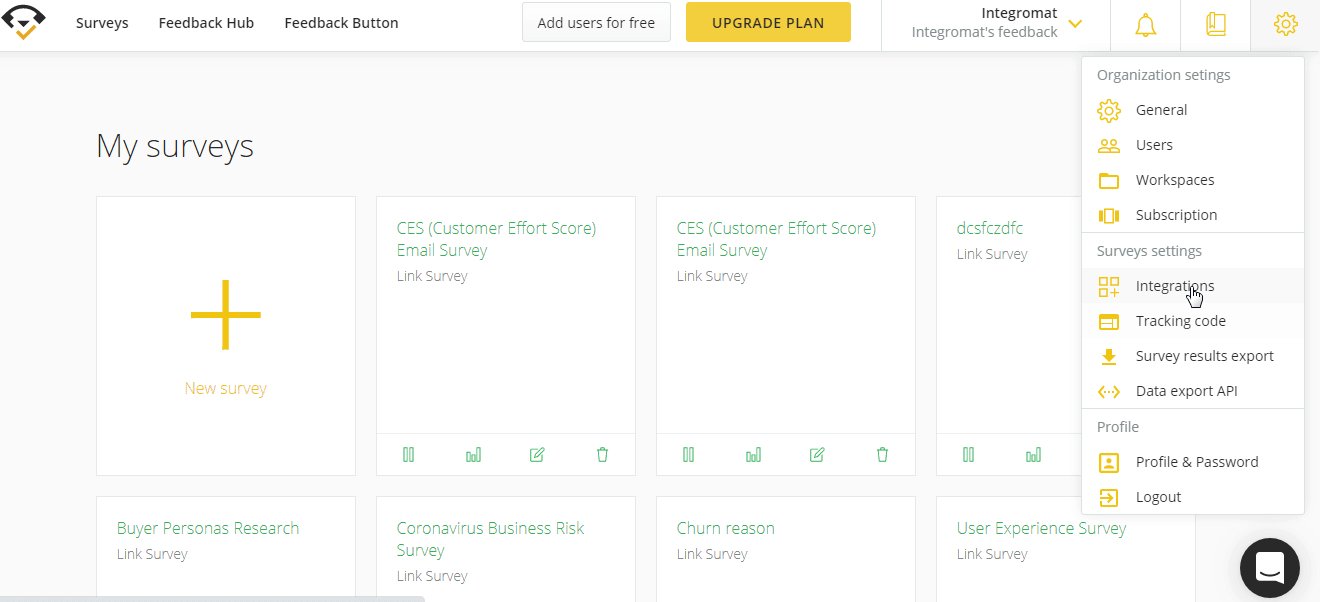
2. Click Settings ( ) > Integrations > Data Export API.
) > Integrations > Data Export API.

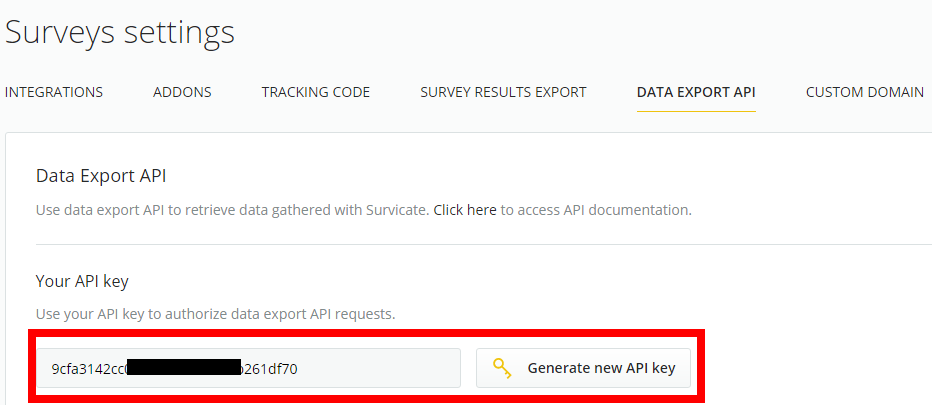
3. Copy the API Key to your clipboard.

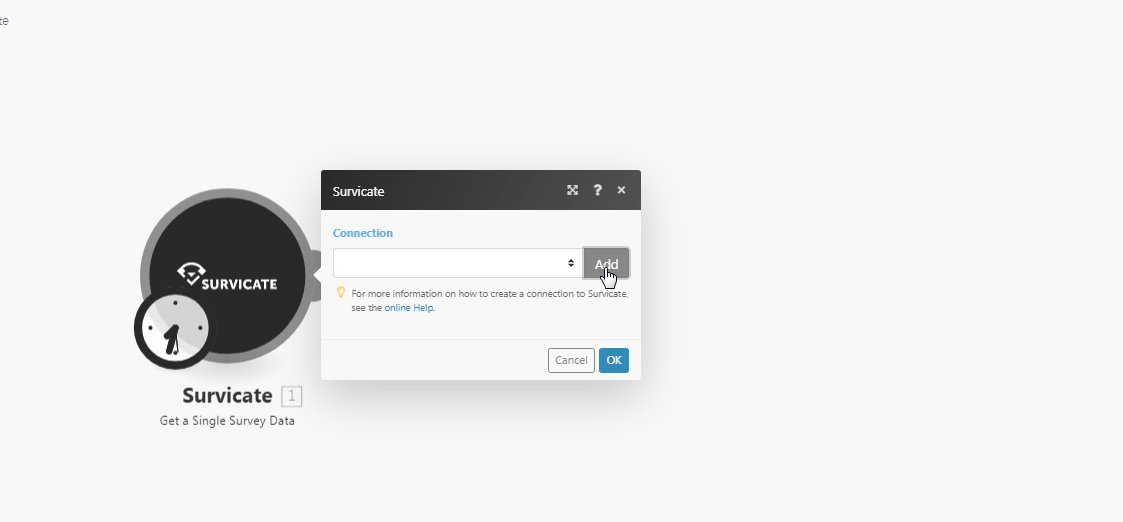
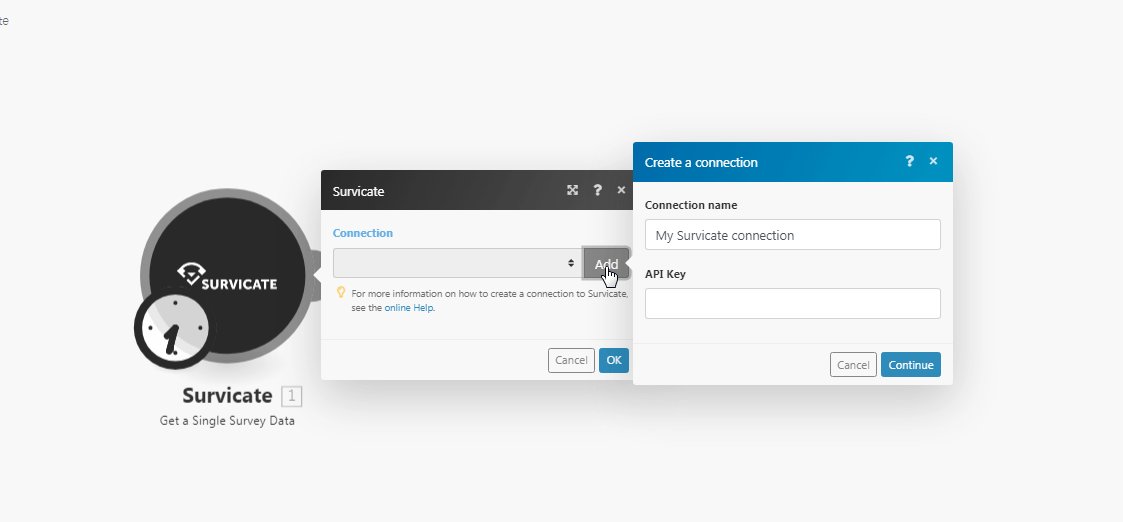
4. Go to Boost.space Integrator and open the Survicate module’s Create a connection dialog.

5. In the Connection name field, enter a name for the connection.
6. In the API Key field, enter the API key copied in step 3 and click Continue.
The connection has been established.
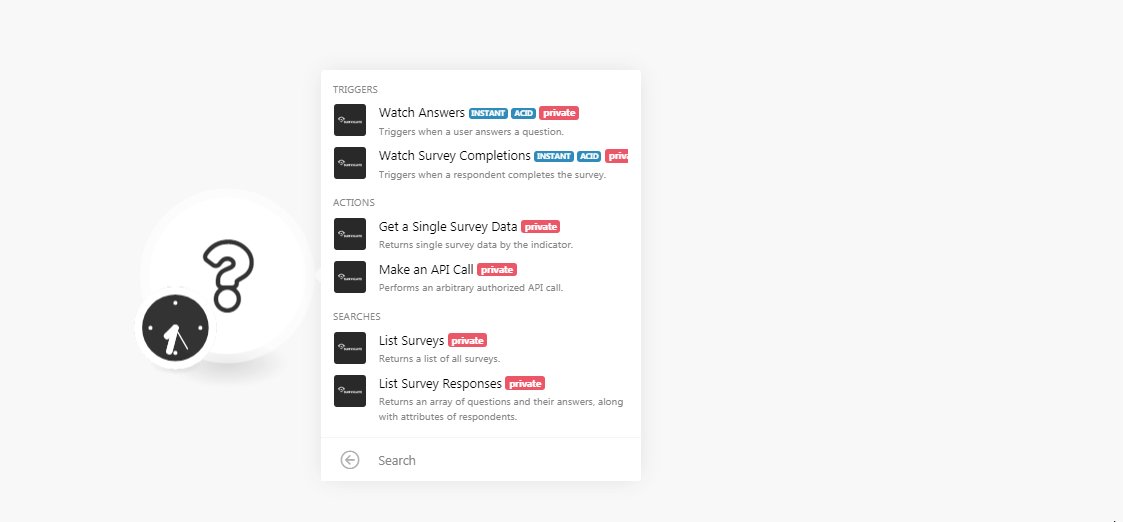
Triggers when a user answers a question.
|
Webhook Name |
Enter a name for the webhook. |
|
Connection |
See Connecting to Survicate Webhook using Boost.space Integrator to add the webhook in your Survicate account.
Triggers when a respondent completes the survey.
|
Webhook Name |
Enter a name for the webhook. |
|
Connection |
See Connecting to Survicate Webhook using Boost.space Integrator to add the webhook in your Survicate account.
Returns single survey data by the indicator.
|
Connection |
|
|
Survey ID |
Select the Survey ID whose details you want to retrieve. |
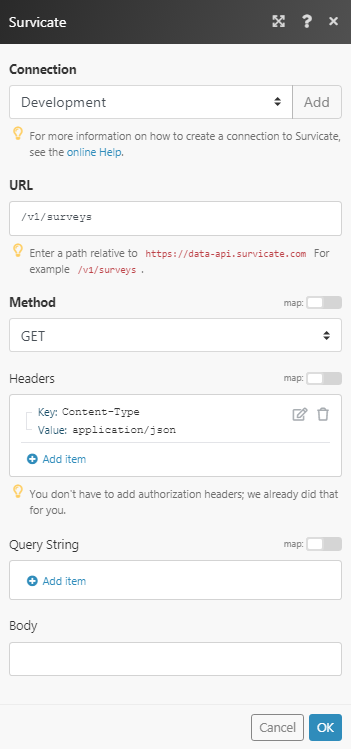
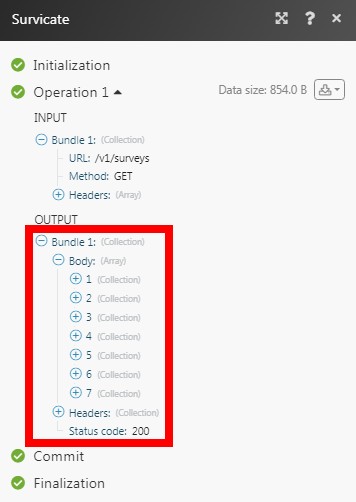
Performs an arbitrary authorized API call.
|
Connection |
||||
|
URL |
Enter a path relative to
|
|||
|
Method |
Select the HTTP method you want to use: GET to retrieve information for an entry. POST to create a new entry. PUT to update/replace an existing entry. PATCH to make a partial entry update. DELETE to delete an entry. |
|||
|
Headers |
Enter the desired request headers. You don’t have to add authorization headers; we already did that for you. |
|||
|
Query String |
Enter the request query string. |
|||
|
Body |
Enter the body content for your API call. |
Returns a list of all surveys.
|
Connection |
|
|
Limit |
Set the maximum number of surveys Boost.space Integrator should return during one scenario execution cycle. |
Returns an array of questions and their answers, along with attributes of respondents.
|
Connection |
|
|
Survey ID |
Select the Survey ID whose responses you want to list. |
|
Limit |
Set the maximum number of survey responses Boost.space Integrator should return during one scenario execution cycle. |
![[Note]](https://docs.boost.space/wp-content/themes/bsdocs/docs-parser/HTML/css/image/note.png) |
Note |
|---|---|
|
You need a Survicate Upgraded account to enable and use the webhooks. |
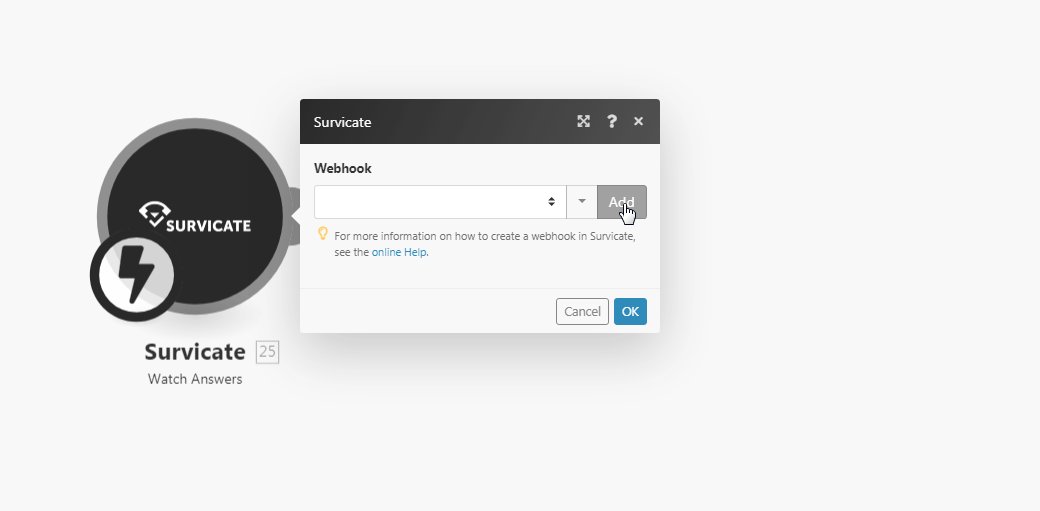
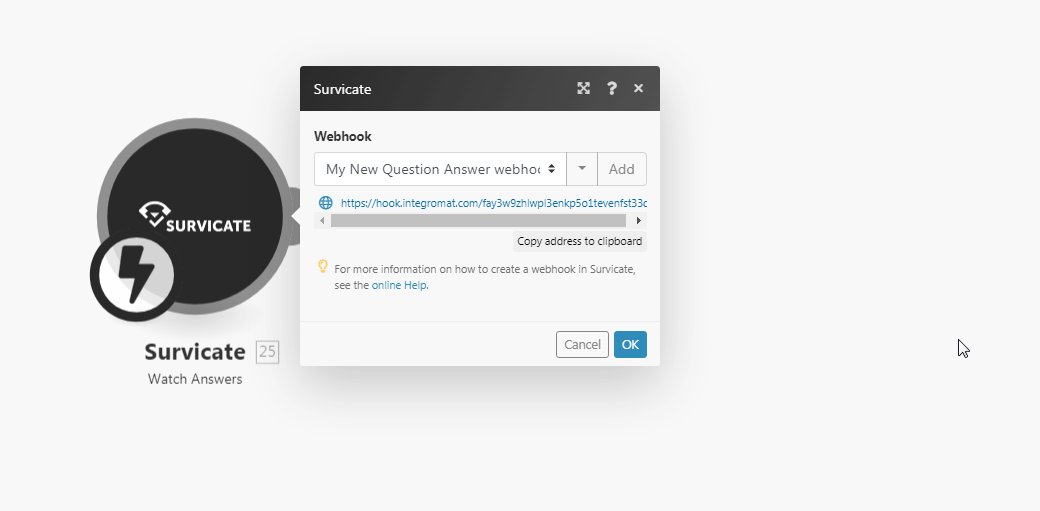
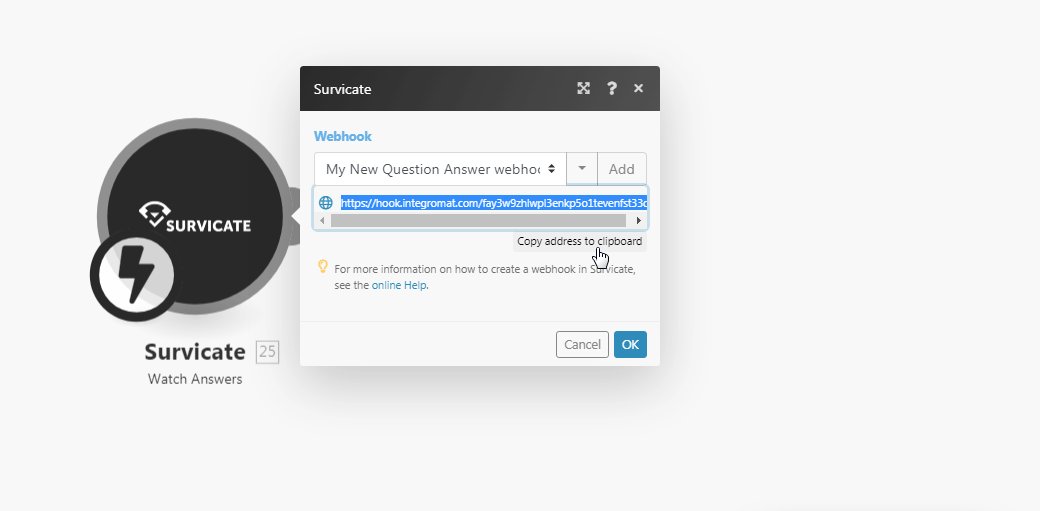
1. Open any Watch module, enter the details as mentioned in the respective module description, and copy the address to your clipboard.

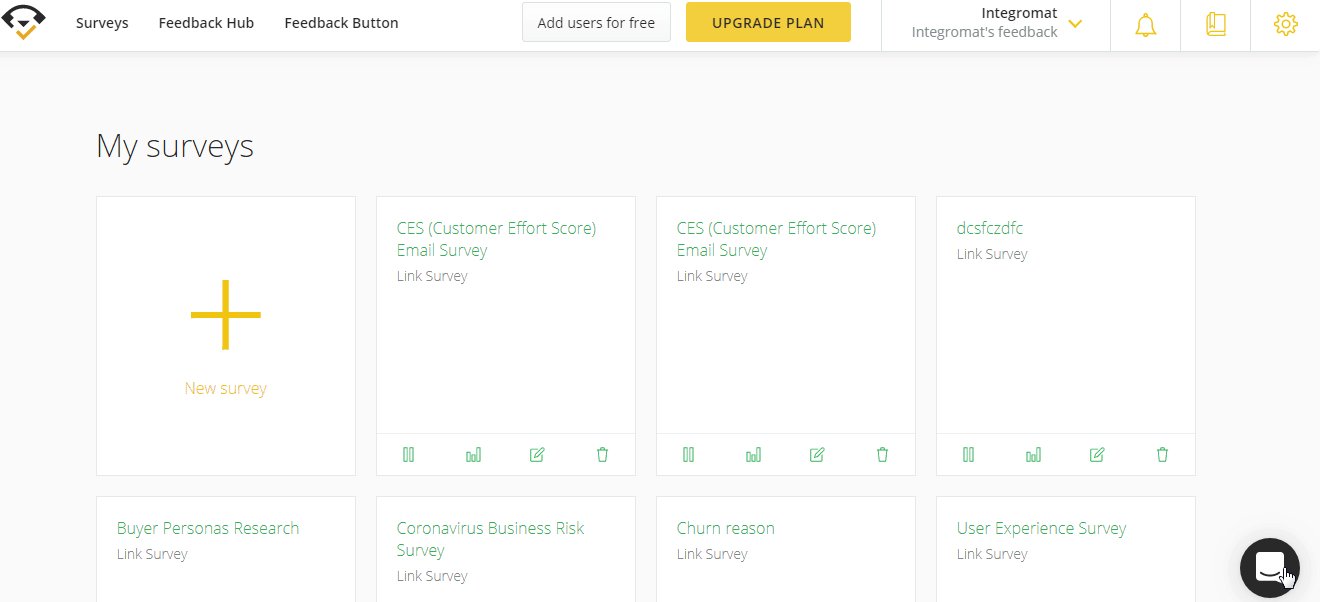
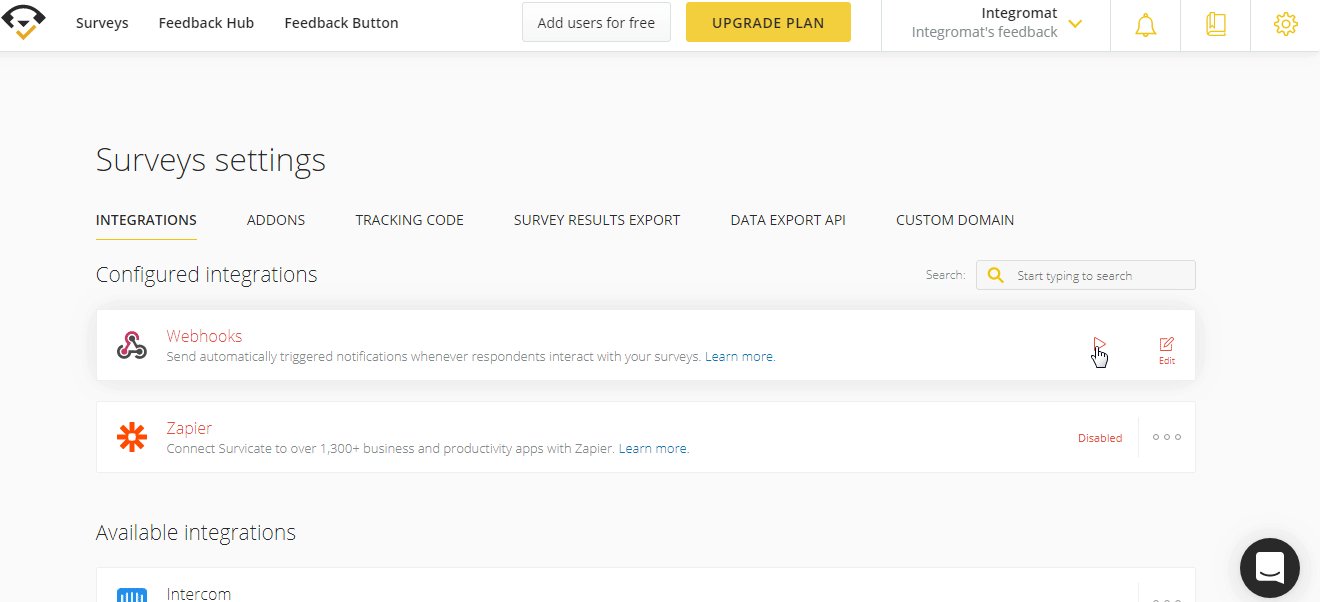
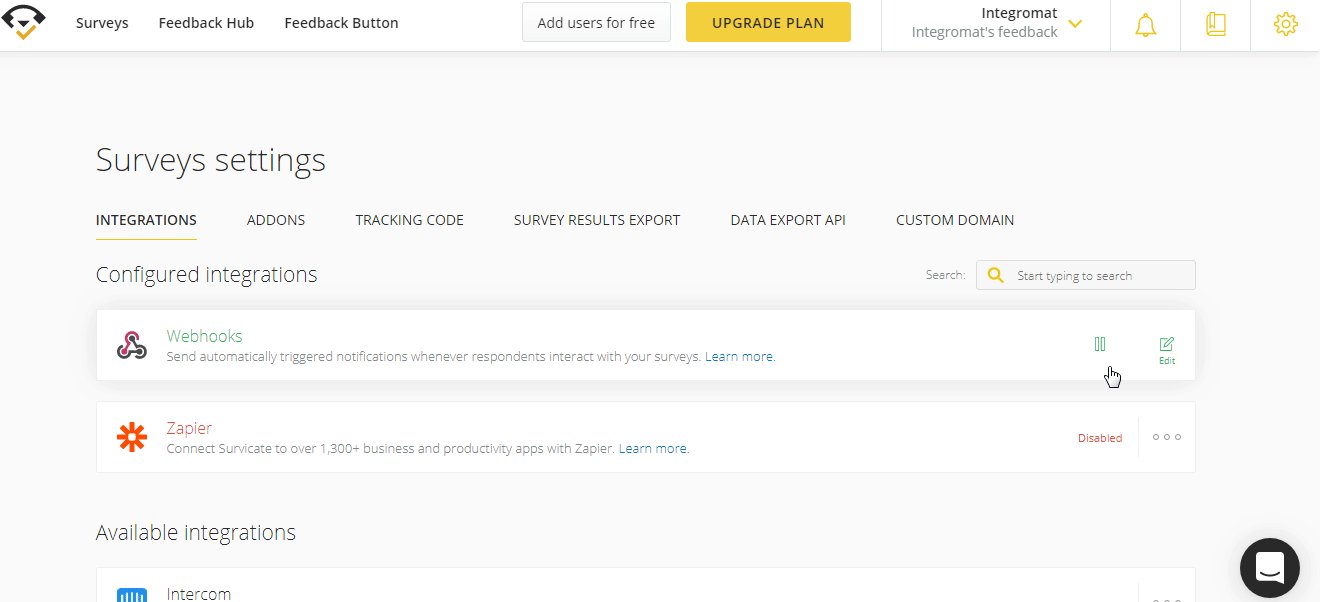
2. Click Settings > Integrations > Enable the Webhook.

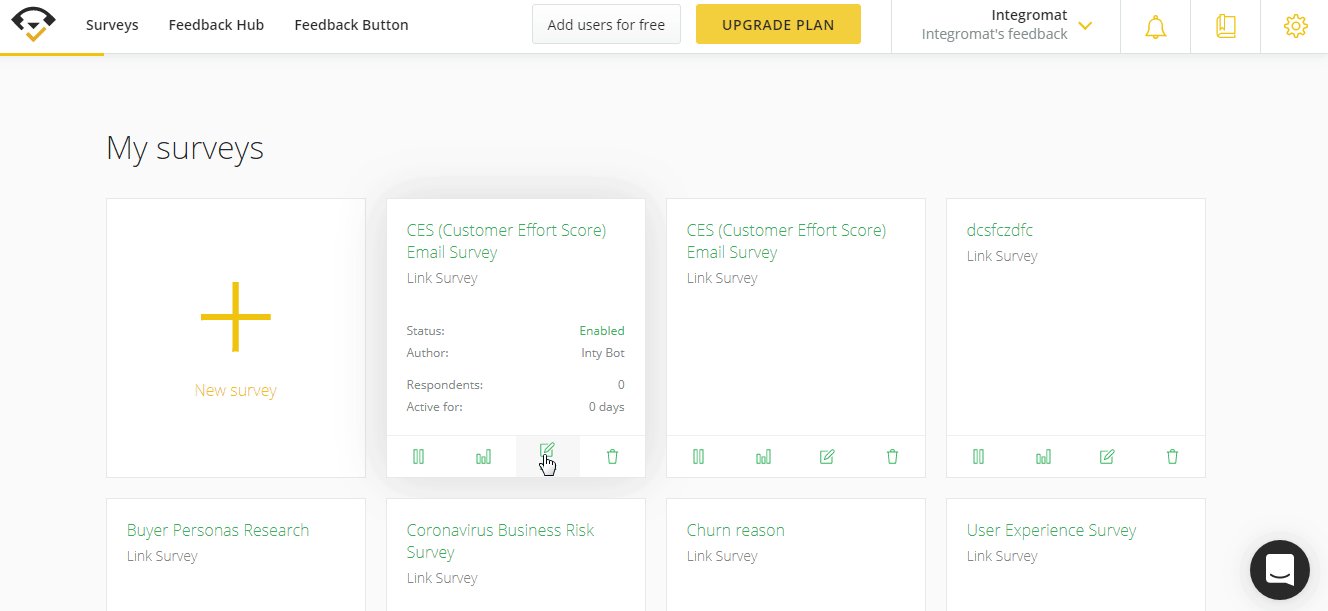
3. Click the Edit Icon ( ) on the survey for which you want to enable the webhook > Settings > Webhooks.
) on the survey for which you want to enable the webhook > Settings > Webhooks.

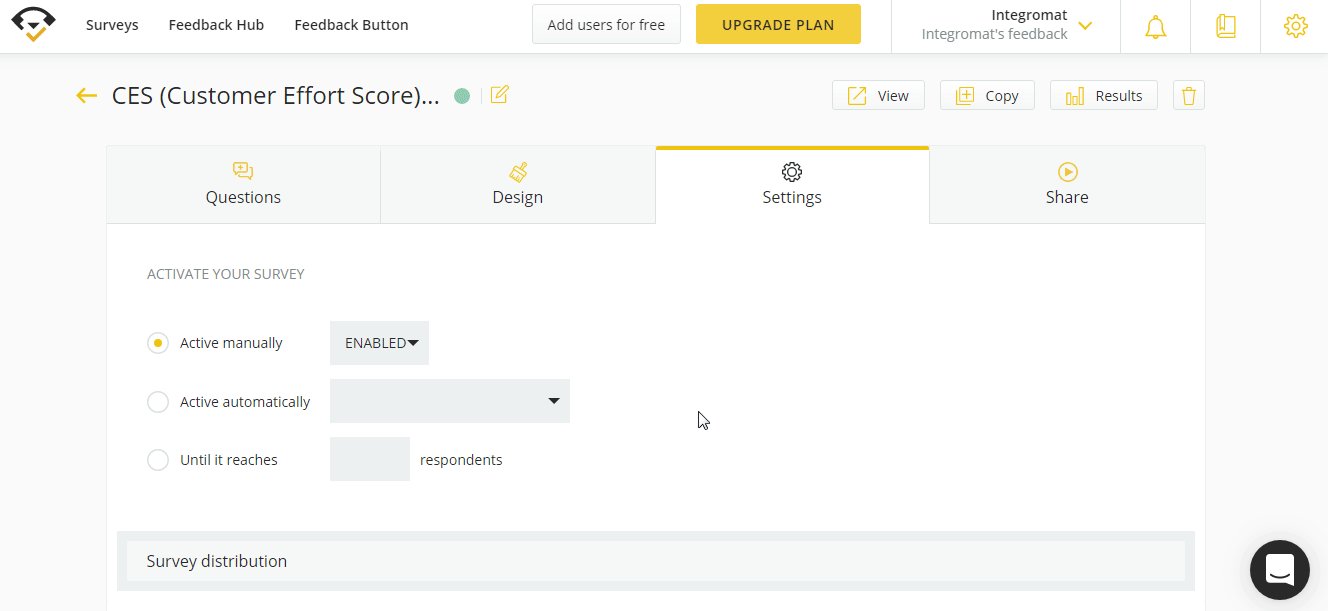
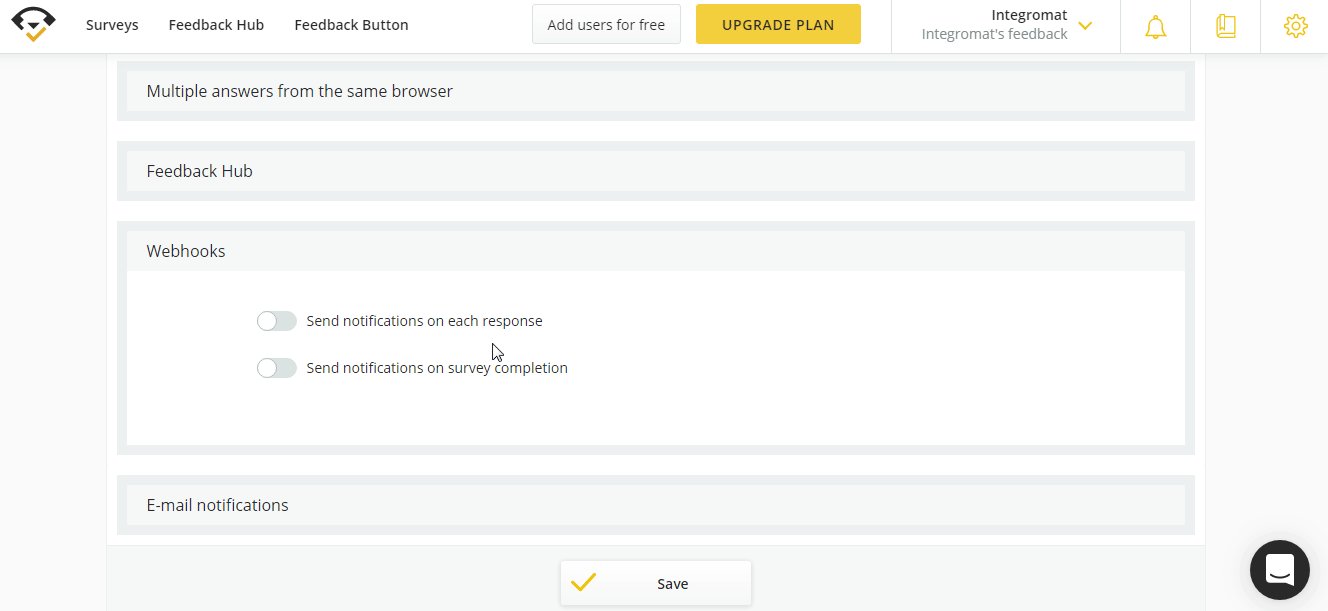
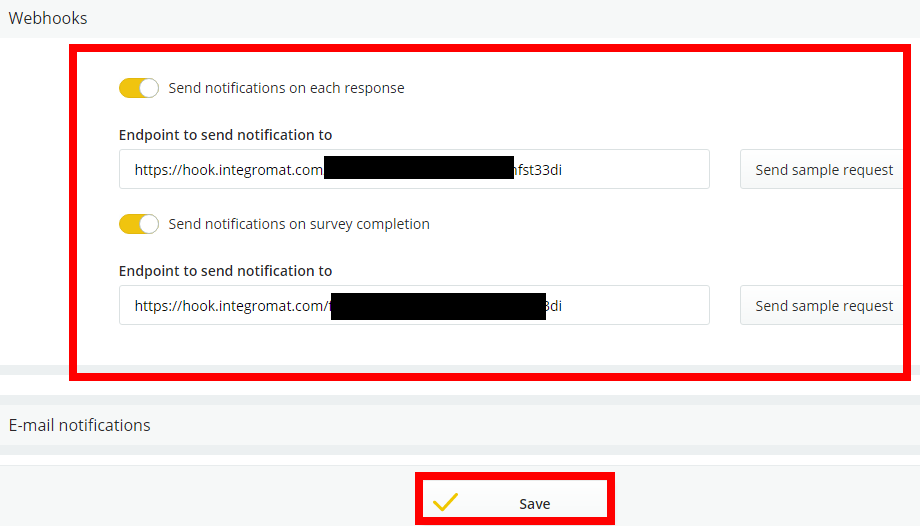
4. Enable the responses for which you want to receive the triggers by entering the URL address copied in step 1 and click Save.

You have successfully added the webhooks.