| Active with remarks |
|---|
| This application needs additional settings. Please follow the documentation below to create your own connection. |
The Freshping modules allow you to monitor the sites in your Freshping account.
Prerequisites
-
A Freshping account – create an account at freshworks.com/website-monitoring/.
![[Note]](https://docs.boost.space/wp-content/themes/bsdocs/docs-parser/HTML/css/image/note.png) |
Note |
|---|---|
|
The module dialog fields that are displayed in bold (in the Boost.space Integrator scenario, not in this documentation article) are mandatory! |
![[Note]](https://docs.boost.space/wp-content/themes/bsdocs/docs-parser/HTML/css/image/note.png) |
Note |
|---|---|
|
You need not establish a connection to add webhooks in your Freshping account. |
-
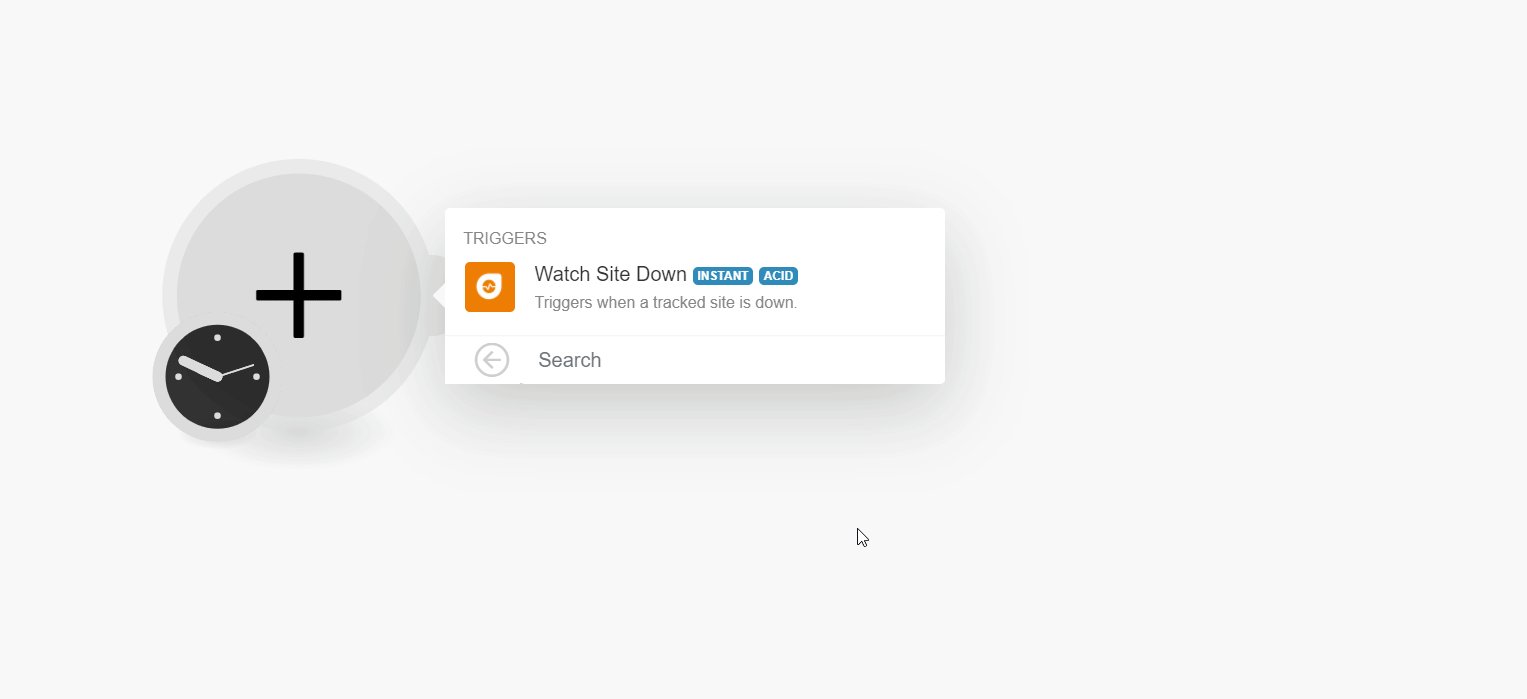
Log in to your Boost.space Integrator account and add a module from the Freshping app into an Boost.space Integrator scenario.
-
Click Add next to the Webhook field.
-
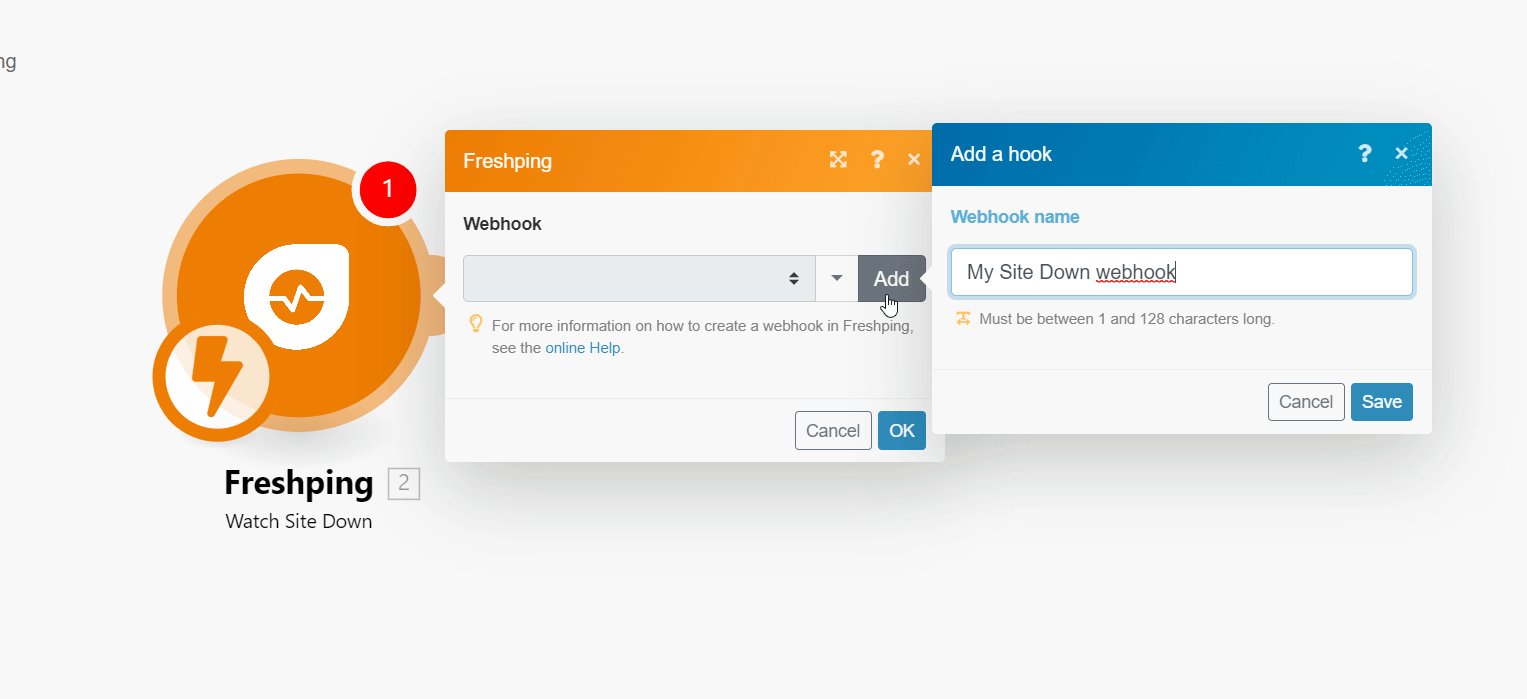
In the Webhook Name field, enter a name for the webhook and click Save.
-
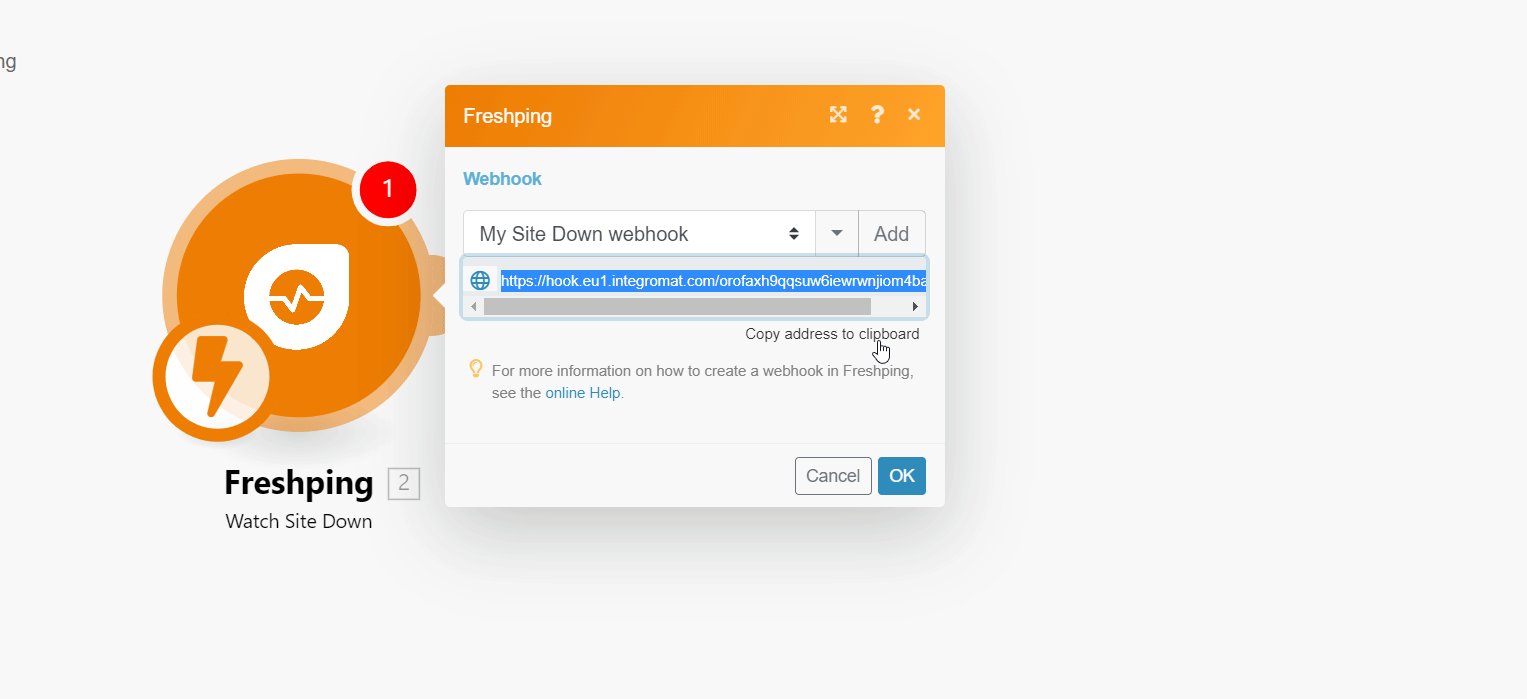
Copy the URL address to your clipboard, click OK and save the trigger.
-
Log in to your Freshping account.
-
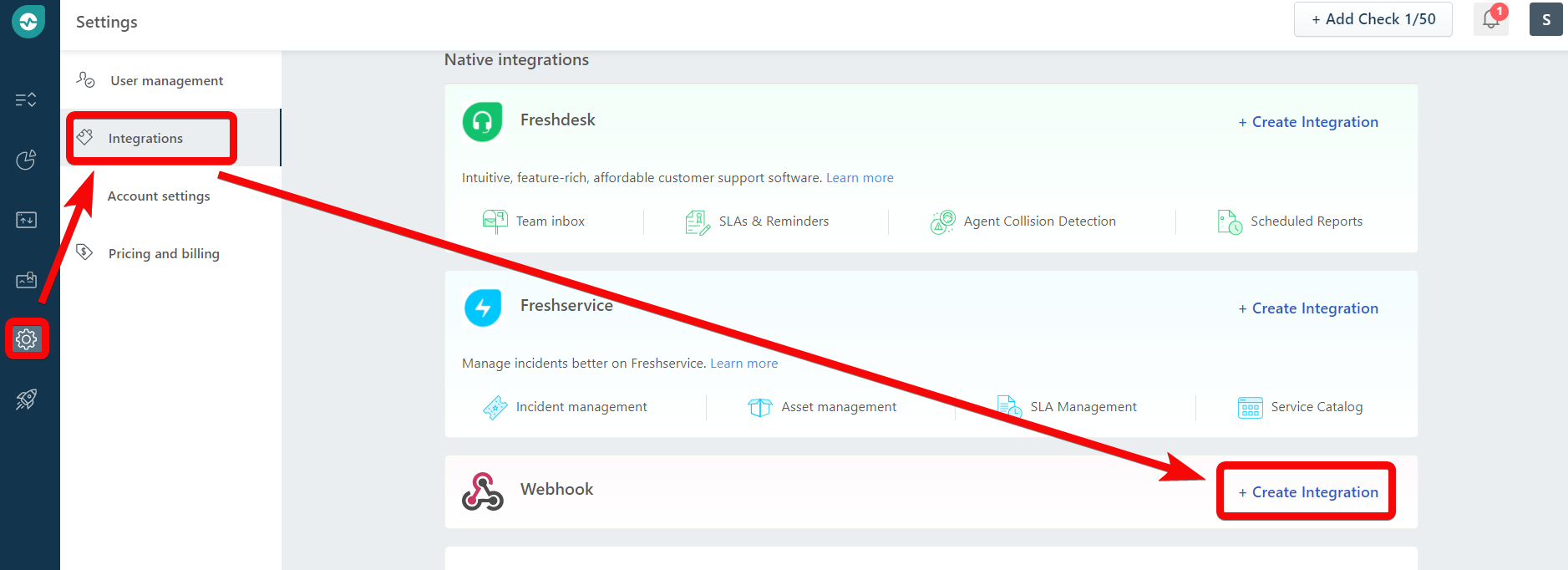
Click Settings > Integrations > in the Webhook section, click Create Integration.
-
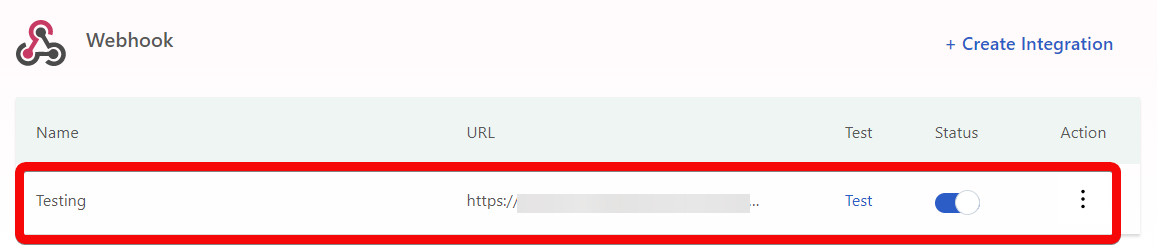
Enter the details and click Save.
Webhook Name
Enter a name for the webhook.
Select the Event Type
Select or map the event you want to watch. For example, Performance degraded.
For The Selected Checks
Select or map the checks you want to watch. For example, your site.
Trigger the webhook
Enter the URL address copied in step 4.
Requires Basic Authentication
Select the checkbox if basic authentication of the user is required to watch the webhook results.
Encoding
Select the option of JSON encoding. For example, Simple, Advanced.
Content
This field allows you to write custom API requests. Click Insert Placeholder to include details such as Check ID, Check State, Alarm Description, etc.., with your request.
You have successfully added the webhook.