With Tilda modules in Boost.space Integrator, you can:
-
watch new forms
-
retrieve pages and projects
-
list pages and projects
-
call APIs
To get started with the Tilda app, create an account at tilda.cc/.
To connect TIlda app, you need to obtain the Public Key and Secret Key from your TIlda account and insert them into your Boost.space Integrator scenario.
-
Log in to your Tilda account.
-
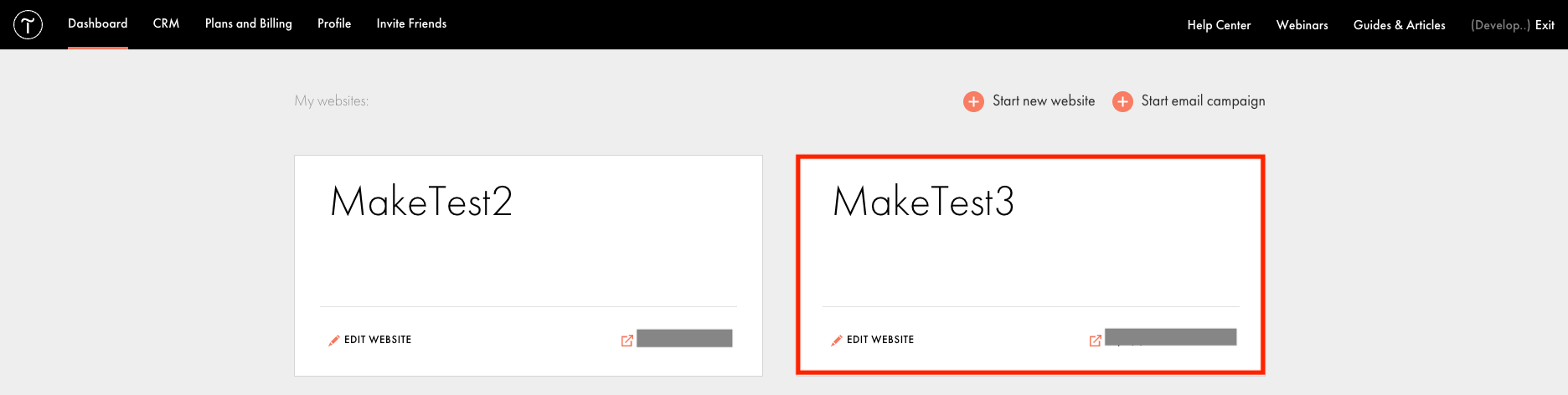
Select any website created by you.
-
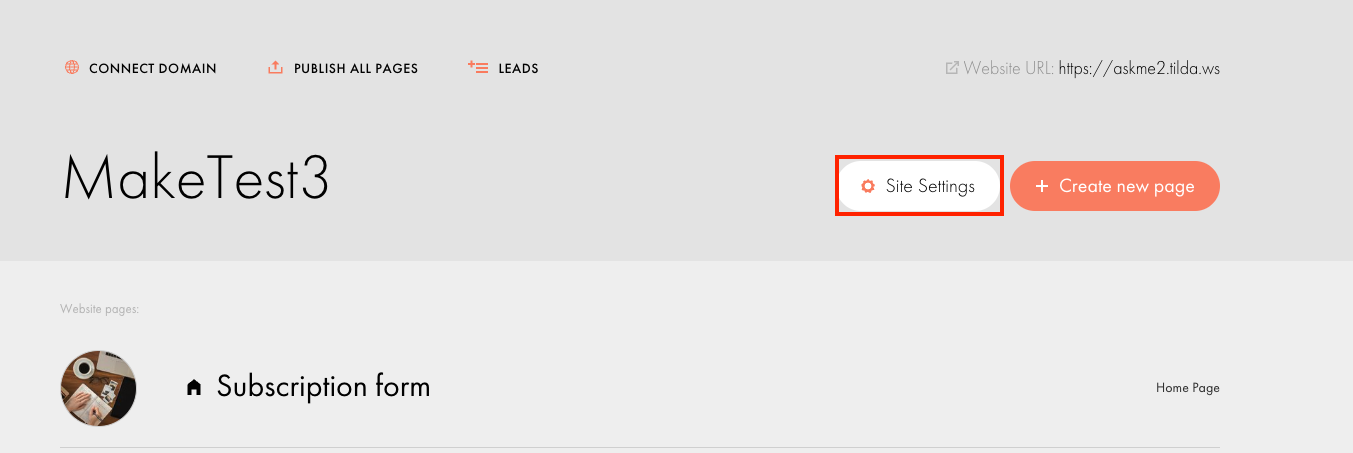
Click Site Settings.
-
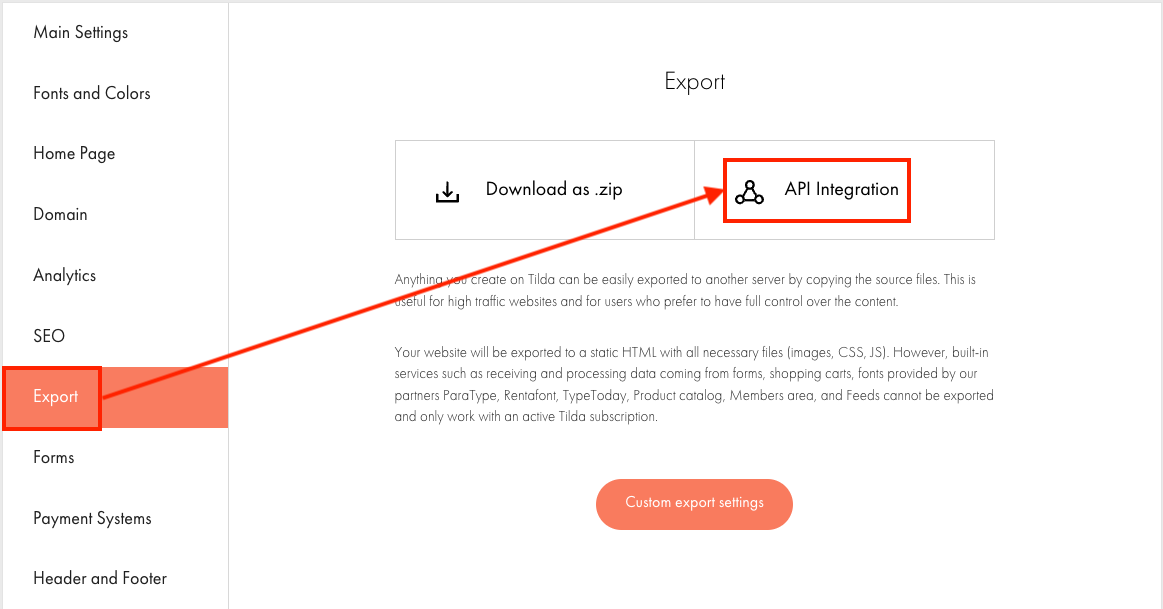
Click Export > API Integration.
-
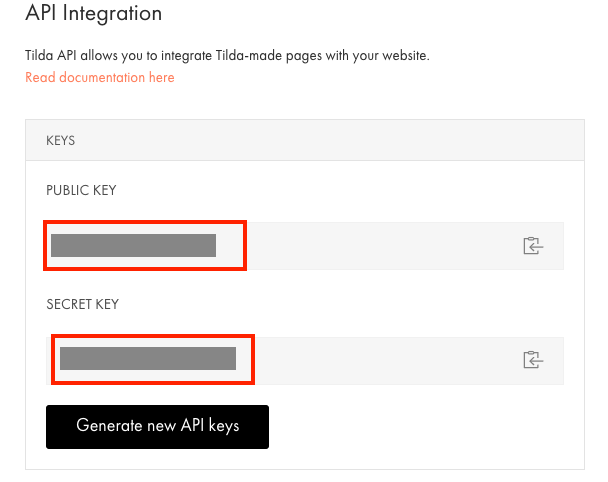
Copy the PUBLIC KEY and SECRET KEY to a safe place.
-
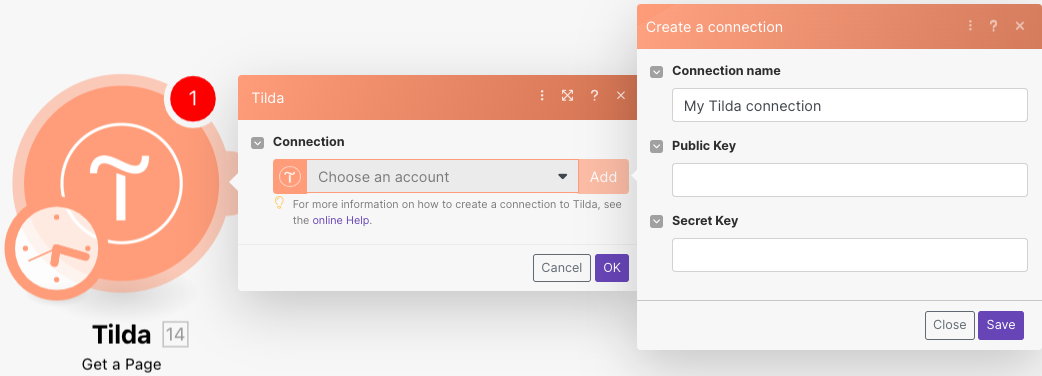
Log in to your Boost.space Integrator account, insert a TIlda module in your scenario, and click the Add button next to the Connection field.
-
Optional: In the Connection name field, enter a name for the connection.
-
In the Public Key and Secret Key fields, enter the keys copied in step 5 in the respective fields, and click Save.
You have successfully established the connection. You can now edit your scenario and add more Tilda modules. If your connection needs reauthorization at any point, follow the connection renewal steps here.
You can watch new forms using the following module.
![[Note]](https://docs.boost.space/wp-content/themes/bsdocs/docs-parser/HTML/css/image/note.png) |
Note |
|---|---|
|
If you add and set the new Webhook in Boost.space Integrator before setting up in the Tilda UI, you might have to update the Form (open the Form > Save > Publish). This is a requirement from Tilda. |
Triggers when a new web form is submitted.
To set up the webhooks, see the section, Setting up Tilda webhooks.
You can retrieve pages and projects and call APIs using the following modules.
Retrieves data of the specified page.
|
Connection |
|||
|
Page ID |
Enter the Page ID whose details you want to retrieve. Alternatively, you can search for the Page ID.
|
Retrieves data of the specified project.
|
Connection |
|
|
Project ID |
Select or map the Project ID whose details you want to retrieve. |
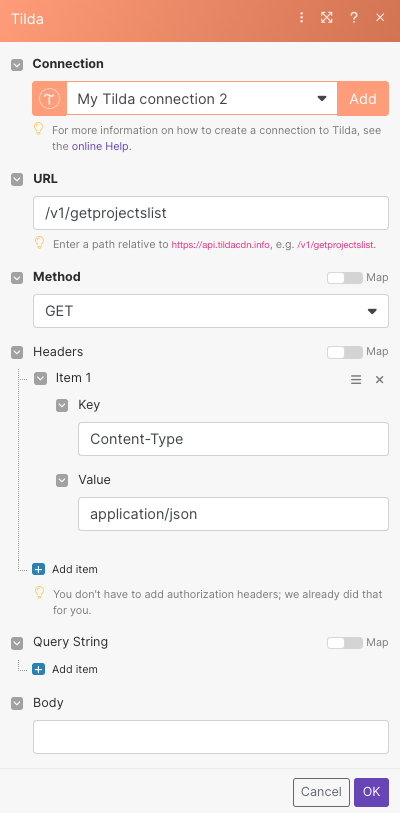
Performs an arbitrary authorized API call.
![[Note]](https://docs.boost.space/wp-content/themes/bsdocs/docs-parser/HTML/css/image/note.png) |
Note |
|---|---|
|
For the list of available endpoints, refer to the Tilda API Documentation. |
|
Connection |
|
|
URL |
Enter a path relative to |
|
Method |
Select the HTTP method you want to use: GET to retrieve information for an entry. POST to create a new entry. PUT to update/replace an existing entry. PATCH to make a partial entry update. DELETE to delete an entry. |
|
Headers |
Enter the desired request headers. You don’t have to add authorization headers; we already did that for you. |
|
Query String |
Enter the request query string. |
|
Body |
Enter the body content for your API call. |
You can list pages and projects using the following modules.
Lists pages of the specified project.
|
Connection |
|
|
Project ID |
Select or map the Project ID whose pages you want to list. |
|
Limit |
Set the maximum number of pages Boost.space Integrator will return during one execution cycle. |
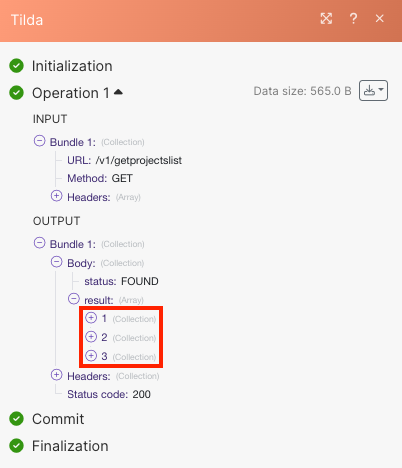
Retrieves all projects in your account.
|
Connection |
|
|
Limit |
Set the maximum number of projects Boost.space Integrator will return during one execution cycle. |
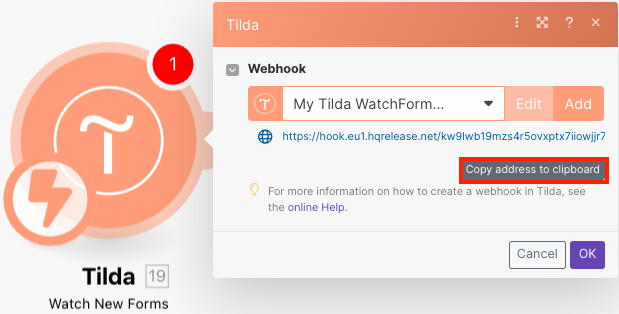
This app makes use of webhooks to instantly trigger a scenario when an event occurs. Follow the steps below to set them up.
-
Open the Watch New Forms module, create a connection, click Save, and copy the URL address to your clipboard, click OK and save the trigger.
-
Log in to your Tilda account.
-
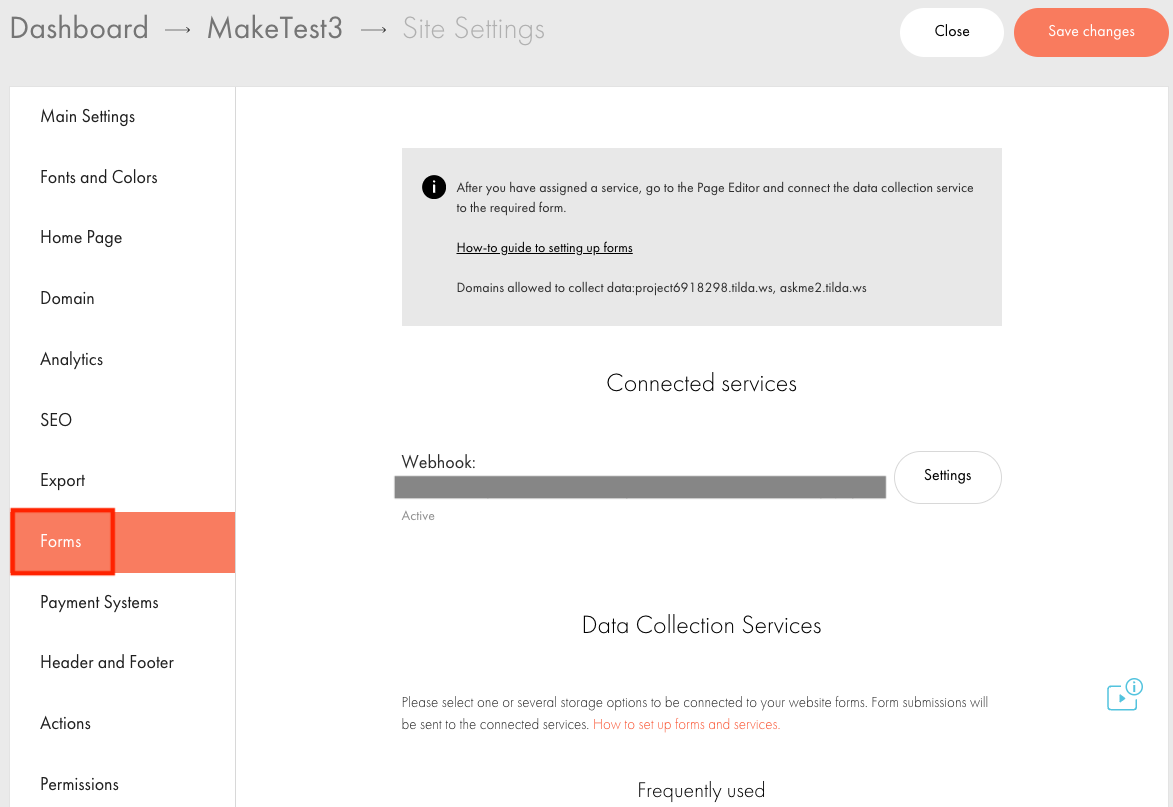
Select any website > Site Settings.
-
Click Forms > Navigate to others > Webhooks.
-
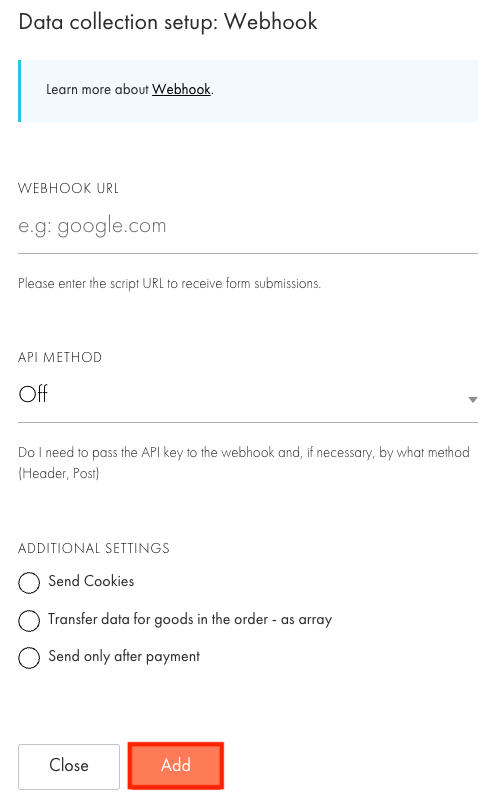
Click Webhook and enter the URL copied in step 1, select the additional settings if required, and click Add.
You have successfully added the webhooks.