The Frame.io modules enable you to monitor, create, update, retrieve, or delete assets and comments in your Frame.io account.
Prerequisites
-
A Frame.io account
In order to use Frame.io with Boost.space Integrator, it is necessary to have a Frame.io account. If you do not have one, you can create a Frame.io account at accounts.frame.io/welcome.
![[Note]](https://docs.boost.space/wp-content/themes/bsdocs/docs-parser/HTML/css/image/note.png) |
Note |
|---|---|
|
The module dialog fields that are displayed in bold (in the Boost.space Integrator scenario, not in this documentation article) are mandatory! |
To connect your Frame.io account to Boost.space Integrator you need to create an API token in your Frame.io account and insert it to the Boost.space Integrator Frame.io Create a connection dialog.
-
Log in to your Frame.io account.
-
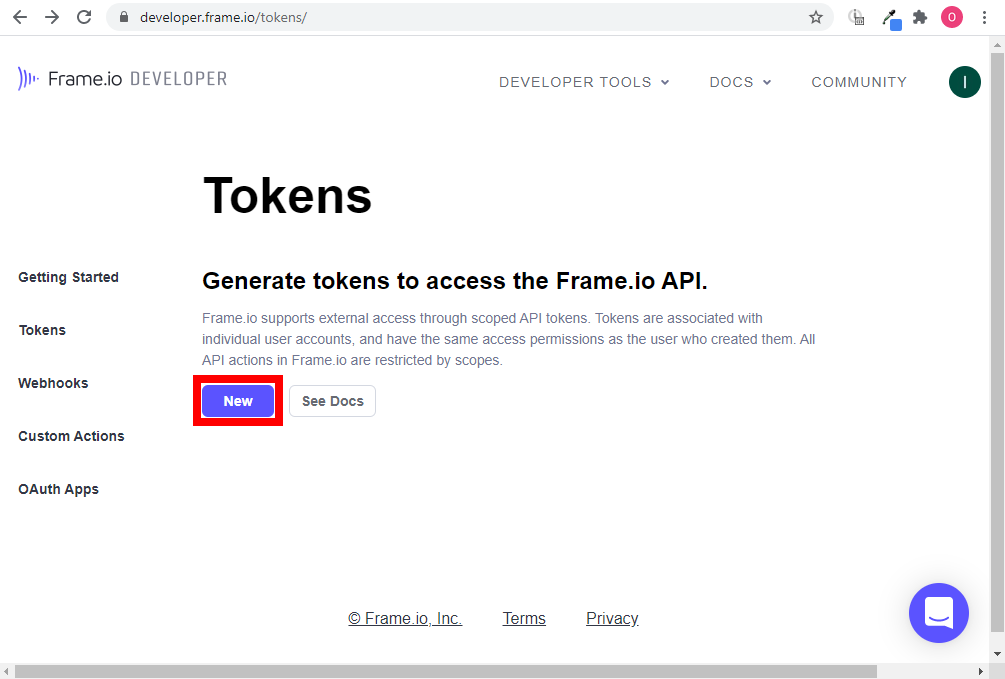
Go to the Tokens page in the Frame.io Developer.
-
Click the New button.
-
Enter the name of the token, select the scopes you want to use, and click Create.
-
Copy the provided token.
-
Go to Boost.space Integrator and open the Frame.io module’s Create a connection dialog.
-
Enter the token you have copied in step 5 to the Your Frame.io API Key field and click the Continue button to establish the connection.
The connection has been established. You can proceed with setting up the module.
Triggers when a new asset is created.
|
Webhook name |
Enter the name of the webhook, e.g. Asset created. |
|
Connection |
|
|
Team ID |
Select the team this webhook will be created for. |
Triggers when an asset is deleted.
|
Webhook name |
Enter the name of the webhook. E.g. Asset deleted. |
|
Connection |
|
|
Team ID |
Select the team this webhook will be created for. |
Triggers when an asset’s status is set, changed, or removed.
|
Webhook name |
Enter the name of the webhook, e.g. Asset status updated. |
|
Connection |
|
|
Team ID |
Select the team this webhook will be created for. |
Retrieves asset details.
|
Connection |
|
|
Team ID |
Select or map the team that owns the project you want to use. |
|
Project ID |
Select the project or map the ID of the project that contains the asset you want to retrieve details about. |
|
Folder ID |
Select the folder or map the ID of the folder that contains the asset you want to retrieve details about. |
|
Asset ID |
Select the asset or map the ID of the asset you want to retrieve details about. |
Creates a new asset.
|
Connection |
|
|
Team ID |
Select or map the team that owns the project you want to use. |
|
Project ID |
Select the project or map the ID of the project that you want to create an asset for. |
|
Folder ID |
Select the folder or map the ID of the folder you want to create an asset in. |
|
Type |
Select whether to create a folder or file. |
|
Name |
Enter the name of the new file or folder (as selected above). |
|
File Type |
Select the type of file you want to upload. |
|
File Size |
The file size in bytes. |
|
Source URL |
Enter the URL of the file you want to upload. |
|
Description |
Enter a brief description of the asset. |
Allows you to update an existing asset’s name, description, or custom fields.
|
Connection |
|
|
Asset ID |
Select or map the asset you want to update. |
Please find the descriptions of the fields in the Create an Asset section above.
Deletes a specified asset.
|
Connection |
|
|
Asset ID |
Select or map the asset you want to delete. |
Retrieves all assets in the specified project’s folder.
|
Connection |
|
|
Team ID |
Select or map the team that owns the project you want to use. |
|
Project ID |
Select the project or map the ID of the project that contains the folder you want to retrieve assets from. |
|
Folder ID |
Select the folder or map the ID of the folder you want to list assets from. |
|
Limit |
Set the maximum number of assets Boost.space Integrator will return during one execution cycle. |
Triggers when a new comment or reply is created.
|
Webhook name |
Enter the name of the webhook, e.g. New Comment. |
|
Connection |
|
|
Team ID |
Select the team this webhook will be created for. |
Triggers when a comment is edited.
|
Webhook name |
Enter the name of the webhook, e.g. Comment Edited. |
|
Connection |
|
|
Team ID |
Select the team this webhook will be created for. |
Retrieves details of the specified comment.
|
Connection |
|
|
Team ID |
Select or map the team that owns the project you want to use. |
|
Project ID |
Select the project or map the ID of the project that contains the folder you want to retrieve assets from. |
|
Folder ID |
Select the folder or map the ID of the folder you want to list assets from. |
|
Asset ID |
Select or map the asset that contains the comment you want to retrieve. |
|
Comment ID |
Select or map the comment you want to retrieve details about. |
Adds a new comment or reply to the asset.
|
Connection |
|
|
Type |
Select whether you want to create a comment or reply to a comment. |
|
Team ID |
Select or map the team that owns the project you want to use. |
|
Project ID |
Select the project or map the ID of the project that contains the asset you want to add a comment to. |
|
Folder ID |
Select the folder or map the ID of the folder that contains the asset you want to add a comment to. |
|
Asset ID |
Select or map the asset you want to add a comment to. |
|
Comment ID |
Select or map the comment you want to add a reply to. |
|
Text |
Enter the text content of the comment or reply. |
|
Timestamp |
Enter the frame number in the video the comment should be linked to. |
Edits an existing comment.
|
Connection |
|
|
Comment ID |
Select or map the comment you want to update. |
Please find the descriptions of the fields in the Create a Comment section above.
Deletes a comment.
|
Connection |
|
|
Team ID |
Select or map the team that owns the project you want to use. |
|
Project ID |
Select the project or map the ID of the project that contains the asset you want to delete a comment from. |
|
Folder ID |
Select the folder or map the ID of the folder you want to delete the asset’s comment from. |
|
Asset ID |
Select or map the asset that contains the comment you want to delete. |
|
Comment ID |
Select or map the comment you want to delete. |
Retrieves all comments of the specified asset.
|
Connection |
|
|
Team ID |
Select or map the team that owns the project you want to use. |
|
Project ID |
Select the project or map the ID of the project that contains the folder you want to retrieve comments from. |
|
Folder ID |
Select the folder or map the ID of the folder you want to list comments from. |
|
Asset ID |
Select the asset or map the ID of the asset you want to list comments for. |
|
Limit |
Set the maximum number of comments Boost.space Integrator will return during one execution cycle. |
Retrieves all projects for the specified team.
|
Connection |
|
|
Team ID |
Select or map the team you want to retrieve projects for. |
|
Limit |
Set the maximum number of projects Boost.space Integrator will return during one execution cycle. |
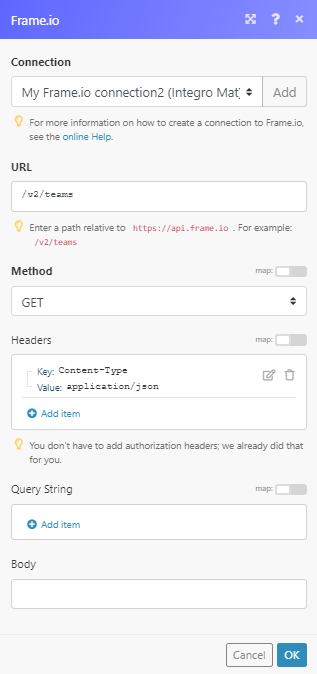
Allows you to perform a custom API call.
|
Connection |
||||
|
URL |
Enter a path relative to
|
|||
|
Method |
Select the HTTP method you want to use: GET to retrieve information for an entry. POST to create a new entry. PUT to update/replace an existing entry. PATCH to make a partial entry update. DELETE to delete an entry. |
|||
|
Headers |
Enter the desired request headers. You don’t have to add authorization headers; we already did that for you. |
|||
|
Query String |
Enter the request query string. |
|||
|
Body |
Enter the body content for your API call. |