| Active with remarks |
|---|
| This application needs additional settings. Please follow the documentation below to create your own connectionUnique, active service acces point to a network. There are different types of connections (API key, Oauth…).. |
With Facebook Messenger apps in Boost.spaceCentralization and synchronization platform, where you can organize and manage your data. IntegratorPart of the Boost.space system, where you can create your connections and automate your processes., you can watch and send messages, send an action, upload an attachment, or get a sender in your Facebook Messenger account.
To use the Facebook Messenger modulesThe module is an application or tool within the Boost.space system. The entire system is built on this concept of modularity. (module - Contacts), you must have a Facebook Developer account. You can create an account at https://developers.facebook.com/.
Refer to the Facebook API documentation for a list of available endpoints.
To establish the connection with a TriggerEvery scenario has a trigger, an event that starts your scenario. A scenario must have a trigger. There can only be one trigger for each scenario. When you create a new scenario, the first module you choose is your trigger for that scenario. Create a trigger by clicking on the empty module of a newly created scenario or moving the... moduleThe module is an application or tool within the Boost.space system. The entire system is built on this concept of modularity. (module - Contacts), you must create a webhookA webhook is a way for an app to send real-time information to a specific URL in response to certain events or triggers. with a Verify TokenThe API token is a multi-digit code that allows a user to authenticate with cloud applications. and add this information into your app in the Facebook Developer Portal.
To establish the connection with an Action moduleYou can create, read, update, or delete data with an action module. Action modules are the most common type of module and can be at the beginning, middle, or end of a scenario. There is no limit to the number of action modules in your scenario., you must generate an Access Token in your app in the Facebook Developer Portal.
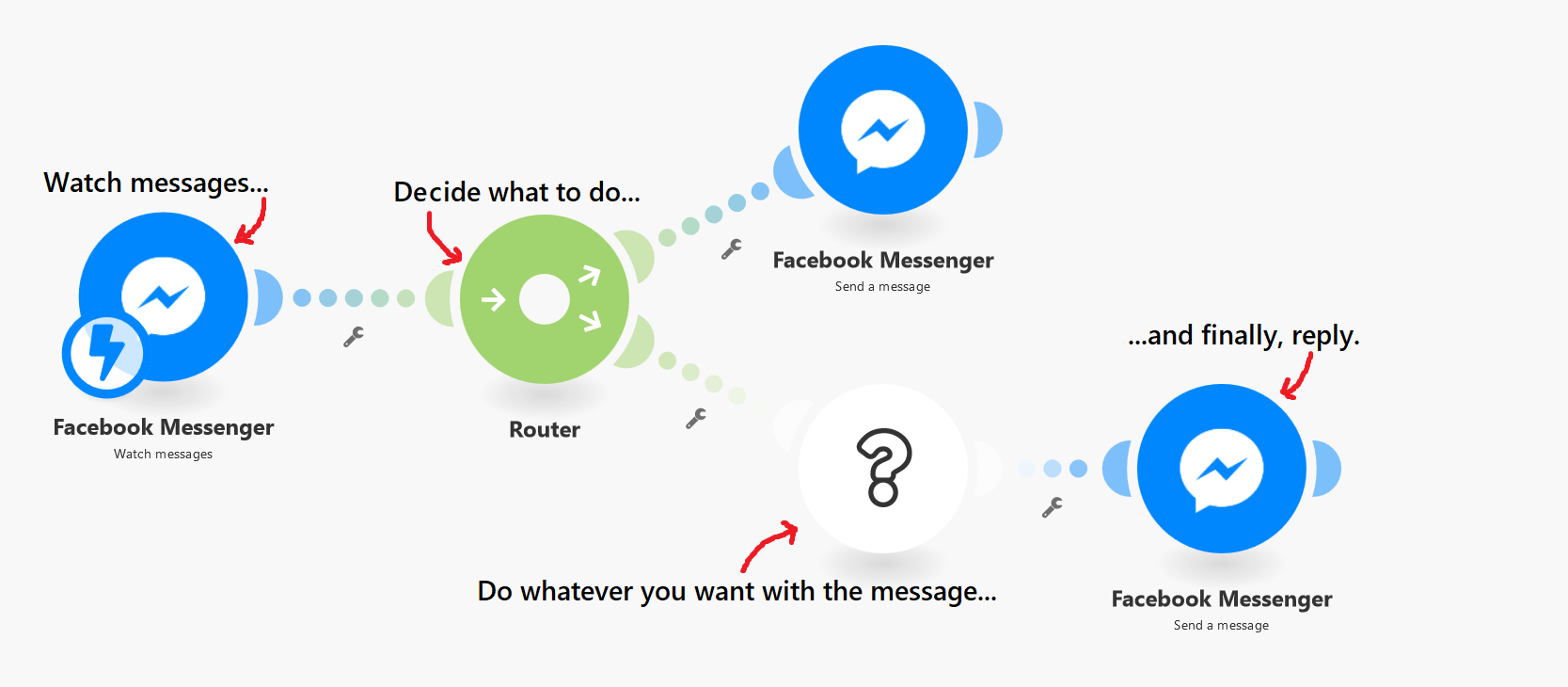
The following example, How to create a bot and connect it to Facebook Messenger and Boost.space Integrator, describes both processes in a possible scenarioA specific connection between applications in which data can be transferred. Two types of scenarios: active/inactive..
The Facebook Messenger app supports a bot’s connection that can then be used to receive and send messages on behalf of a designated page that belongs to the bot.

-
Log in to the Facebook developer portal and click Create App in the upper right corner.
-
Choose Other as the use case for your app and click Next.
-
Add your App name and Contact email, then click Create app.
-
Once you create the app, you will be shown the Product Setup page. Select Messenger and click Set up.
-
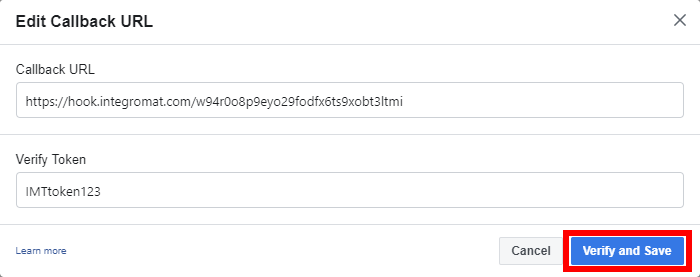
Scroll down until you see the Configure webhooksA webhook is a way for an app to send real-time information to a specific URL in response to certain events or triggers. section and click Configure. Click the Add Callback URL button. You will be prompted to fill in the Edit Callback URL and Verify Token fields. The required values can be generated through Boost.space Integrator.
-
Open a new tab and log into your Boost.space Integrator account, and create a new scenario.
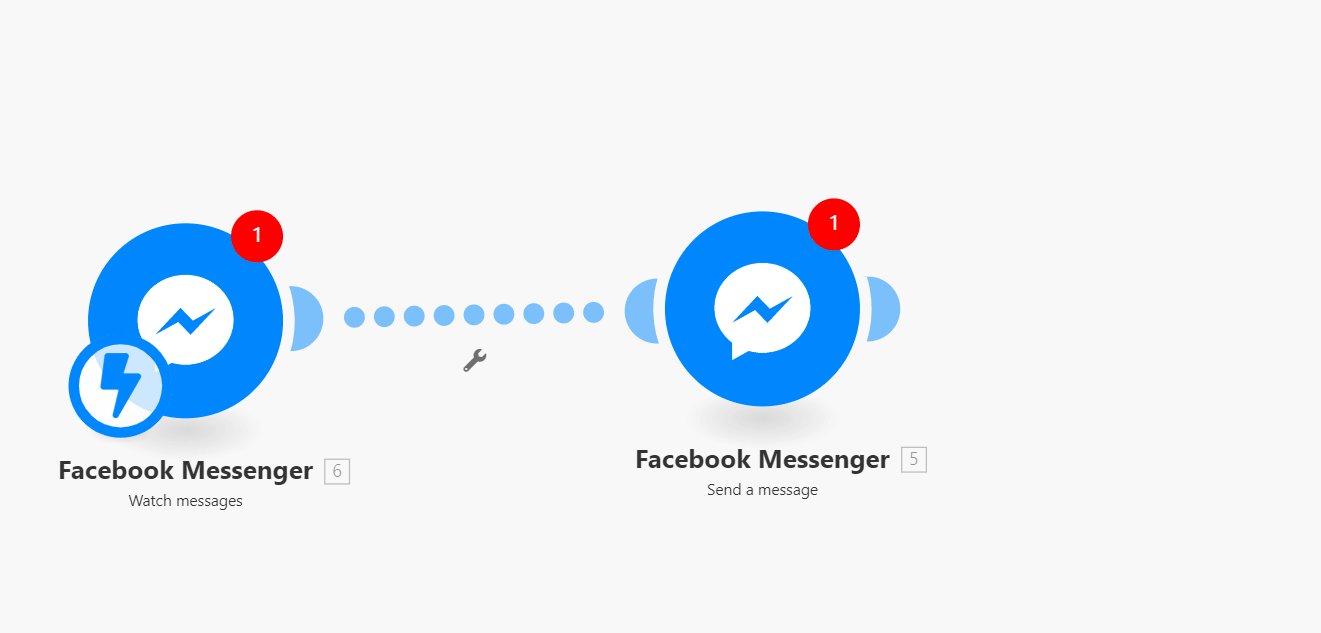
Add the module Facebook messenger > Watch messages as the first module to your scenario. Click Create a webhook.
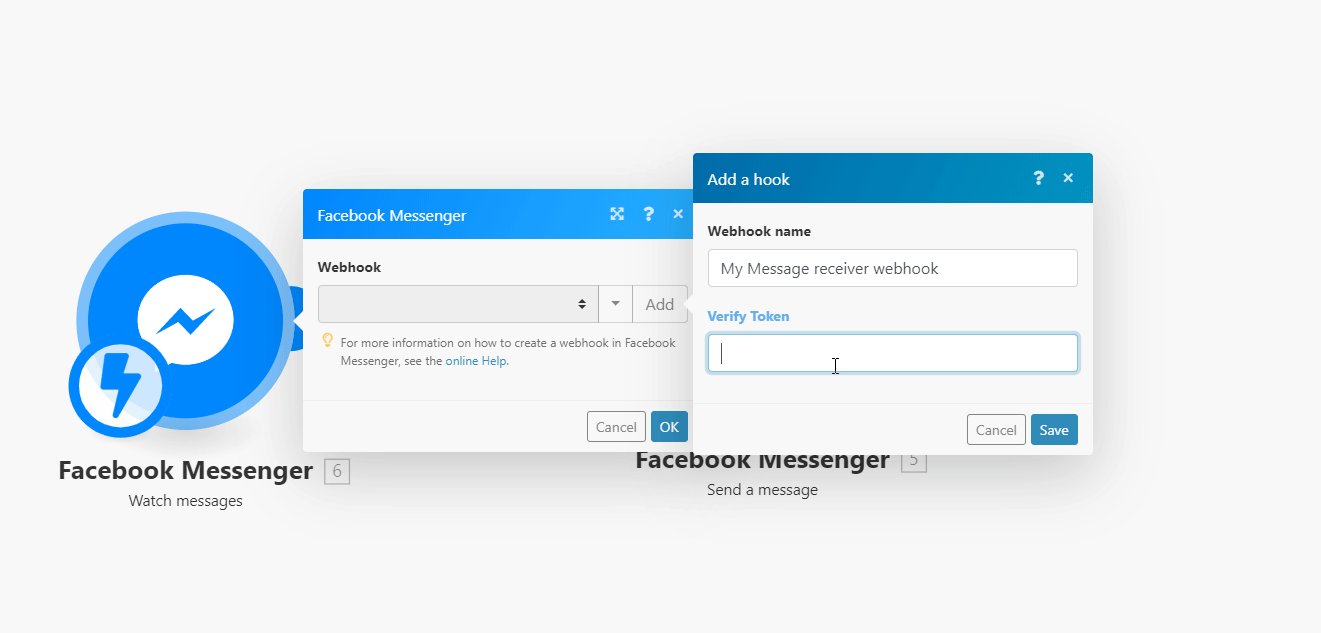
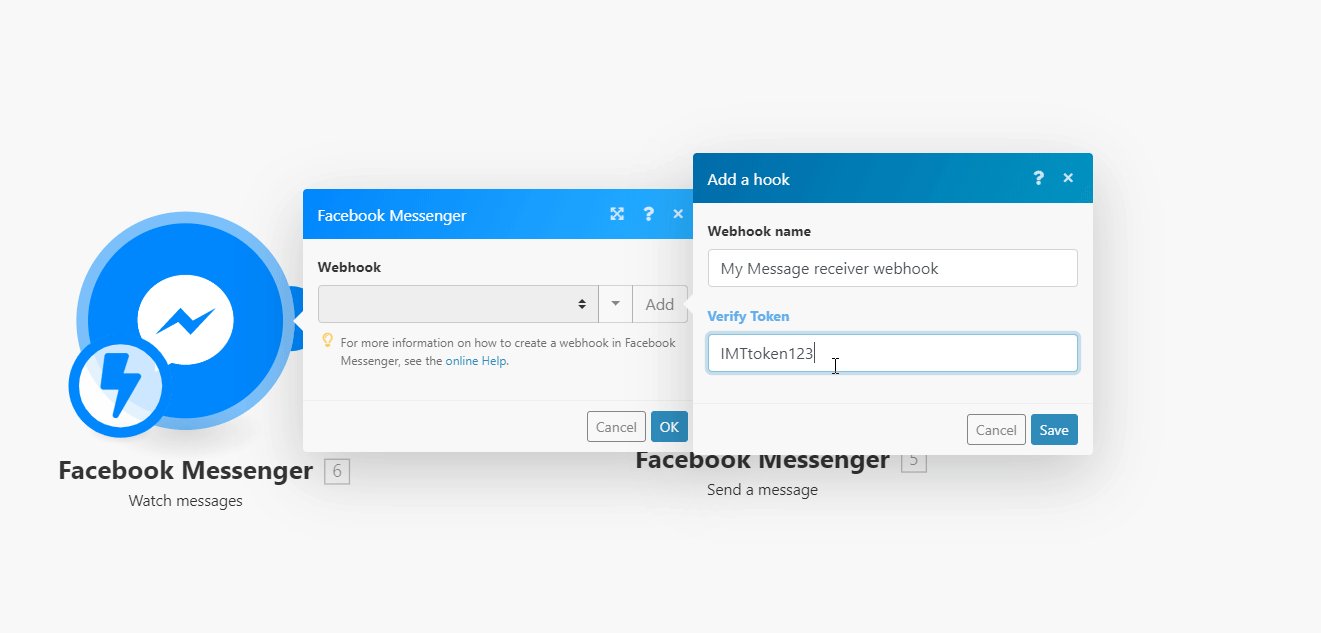
Enter a Webhook name and a Verify Token of your choice into the respective fields. You will need this Verify Token value later. Click the Save button.

-
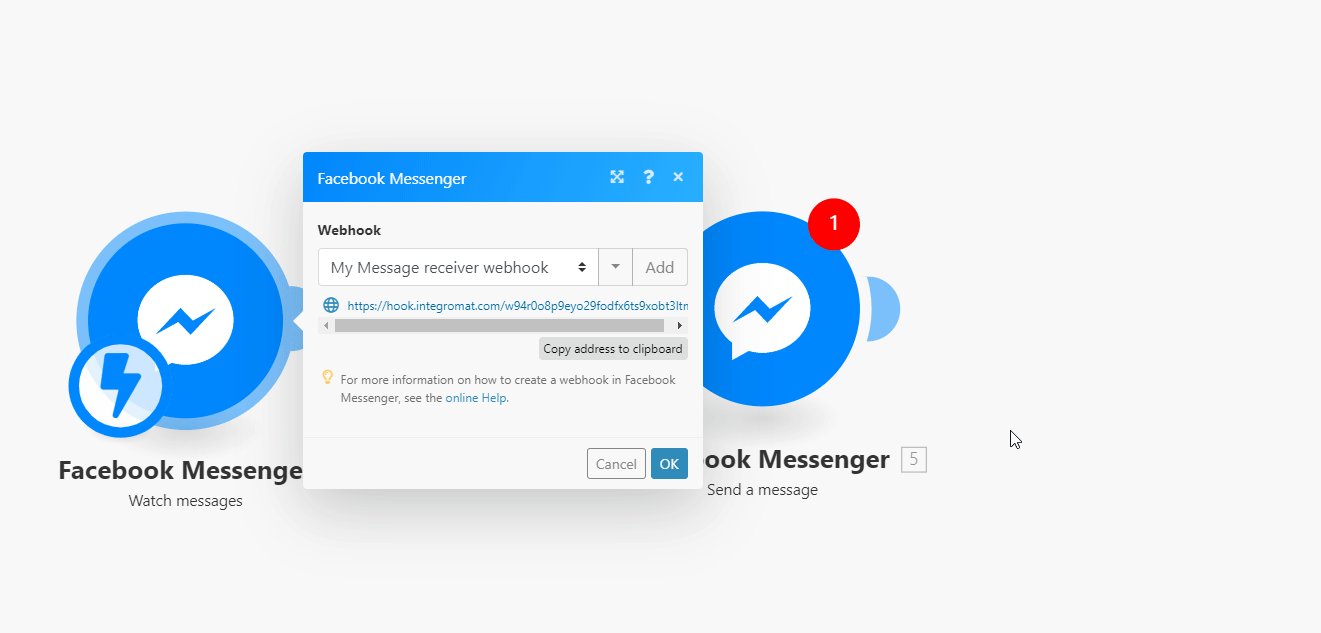
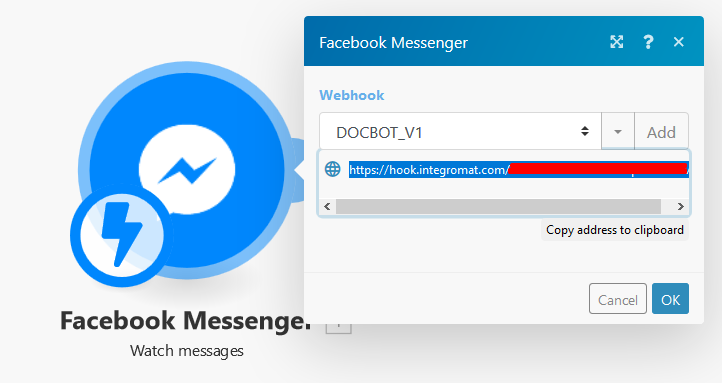
Clicking the save button will generate a URL for your webhook. Copy this URL to your clipboard.

-
Go back to the Edit Callback URL dialog in your Facebook Developer account. In the Callback URL field, enter the URL from your clipboard, and in the Verify token field, enter the same token that you entered in step 6. Click Verify and Saveto save the dialog.

-
Under Generate Access Tokens, click Connect. In the dialog box that opens, choose the pages you want your app to access and click Continue and Save.
-
Click Got it. You will return to the Generate access tokens section.
-
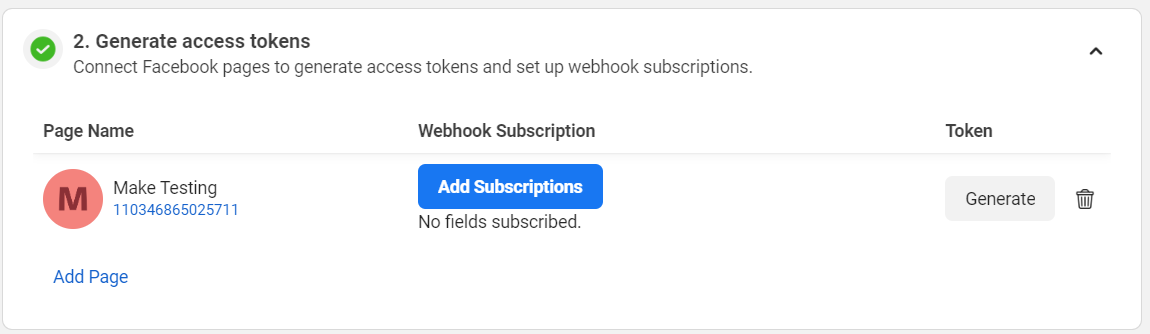
For your chosen page, click Generate.
-
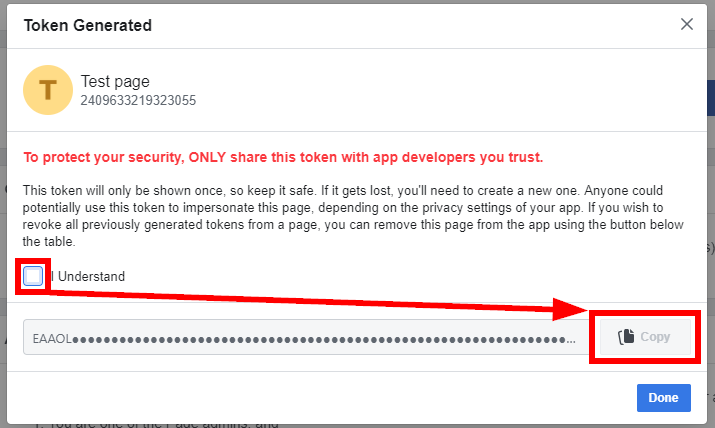
In the Token Generated dialog box, confirm that you understand and then copy the token to your clipboard.
-
To create a connection between Boost.space Integrator and Facebook messenger, add a Send a Message module and click Create a connection. Enter the access token from the previous step into the Access Token field and click Save.
-
Map the
Sender IDto the Page Scoped UserCan use the system on a limited basis based on the rights assigned by the admin. ID field and specify the Message Text in the Send a Message module. -
Set up the Send a Message module and run the scenario to test your bot.

To test the bot application, you need to:
-
Send a test message to the test page (created by the app administrator) when logged in as a test developer to trigger the Watch messages module in your scenario.
To test your application before publishing it, you need to set up roles for developers who will test it. For non-developer accounts, the app does not respond until it is officially released.
You need two Facebook accounts to test the app:
-
The first account that creates the app (bot) is the Facebook page ownerCan manage members, managers and owners of a specific space. Can view and manage items. Can edit settings of a given space..
Navigate to Roles > Add Developers and add the developer that can test your Facebook Messenger bot.
To add someone you aren’t friends with on Facebook, enter their fbid or username.
-
The second account that is set up as a verified Facebook developer account (How do I verify my developer account on Facebook?) and sends the test message to the Facebook page.
Log in with your second developer (test) account and confirm the request on the https://developers.facebook.com/requests page.
After the test developer account is set, run your Boost.space Integrator scenario, log in to Facebook (with your test developer account credentials), and open the public page you want to test the bot with.
Send the message ( ) to the page to test your bot.
) to the page to test your bot.
Conditions that have to be met while testing:
-
The Facebook account you write a message to the Facebook page must be set as the developer of the app.
-
The bot cannot send the message first (anti-spam policy). The app test user must initiate the conversation with the developer role, your second account.
For more information on how to set up the roles, see the official Facebook documentation.